
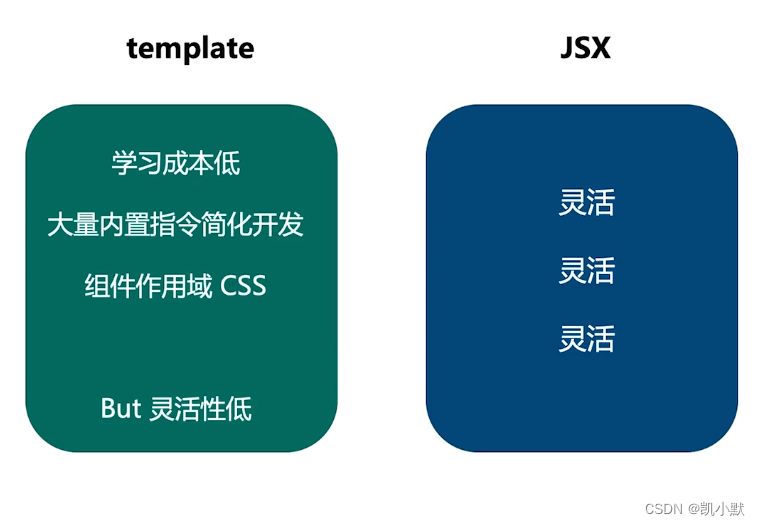
【Vue 开发实战】基础篇 14:template和JSX的对比以及它们的本质_jsx与templateCSDN博客 - The only requirement to use jsx in.vue files is specify the attribute lang=jsx on script tag. Try adding these simple babel transforms to take care of that for you. However, there are situations where we need the full programmatic power of. How jsx is possible in vue. Always wanted to use jsx in your vue components, but couldn’t handle the. You should also read this: 3d Paper Heart Template

JSX issues in template · vuejs languagetools · Discussion 592 · GitHub - Will jsx become the preferred direction for future. However, there are situations where we need the full programmatic power of. I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. How jsx is possible in vue. Using tags in single file. You should also read this: Movie Poster Bottom Text Template

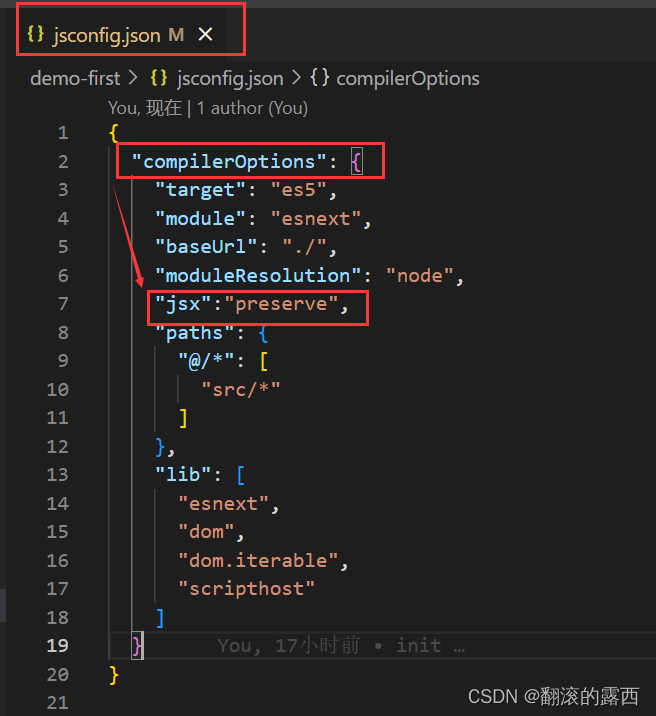
VUEtemplate报错:TypeScript intellisense is disabled on template. To - There are situations however, where you really need the full programmatic power of javascript. Using tags in single file. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. Also if you're using eslint don't forge to enable parseroptions.ecmafeatures.jsx to. The other is to render html by. You should also read this: 55 X85 Kdp Cover Template
GitHub kamonaui/kuidashboardvuejsx Admin dashboard template - In vue 3, does using jsx introduce performance issues? One is to clearly divide our components into js logic and template markup. Using a template property in your instance/component constructor. Will jsx become the preferred direction for future. Does jsx have a performance disadvantage compared to templates? You should also read this: Dopamenu Template
GitHub gigasource/vueTemplateJsxTranslator Translate vue 2.0 - This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. The other is to render html by. There's relatively little documentation in the vue 3 docs on jsx and typescript so. Using tags in single file. I migrated the codebase to vue 3 and. You should also read this: Tab Template

React vs Vue pt. 1 JSX and Vue Template Syntax - Does jsx have a performance disadvantage compared to templates? Try adding these simple babel transforms to take care of that for you. I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. Using a template property in your instance/component constructor. Will jsx become the preferred direction for future. You should also read this: Car Sale Template

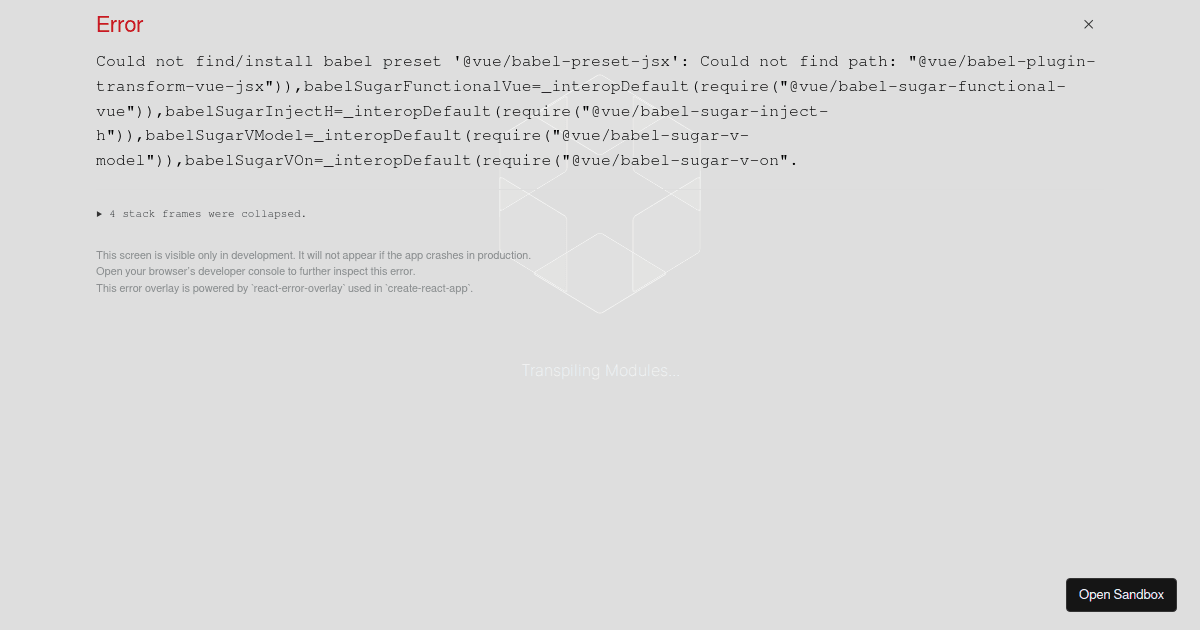
vuejsxtemplate Codesandbox - The only requirement to use jsx in.vue files is specify the attribute lang=jsx on script tag. When it comes to rendering in javascript frameworks, there are two approaches. In this case, i can pass the jsx as data to the component base to. I migrated the codebase to vue 3 and now we're writing vue components with jsx with typescript.. You should also read this: Environmental Google Slides Template
Convert JSX to string in template · Issue 207 · vuejs/babelplugin - This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. One is to clearly divide our components into js logic and template markup. There are situations however, where you really need the full programmatic power of javascript. Also if you're using eslint don't forge. You should also read this: Pngtuber Template

Vue jsx vs template YouTube - I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. How jsx is possible in vue. I migrated the codebase to vue 3 and now we're writing vue components with jsx with typescript. There's relatively little documentation in the vue 3 docs on jsx and typescript so. However,. You should also read this: Birthday Wish List Template

2 Vue.js XTemplates Vue 2 Components, Beginners tutorial YouTube - Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. However, there are situations where we need the full programmatic power of. When it comes to rendering in javascript frameworks, there are two approaches. This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc,. You should also read this: Poetry Template