
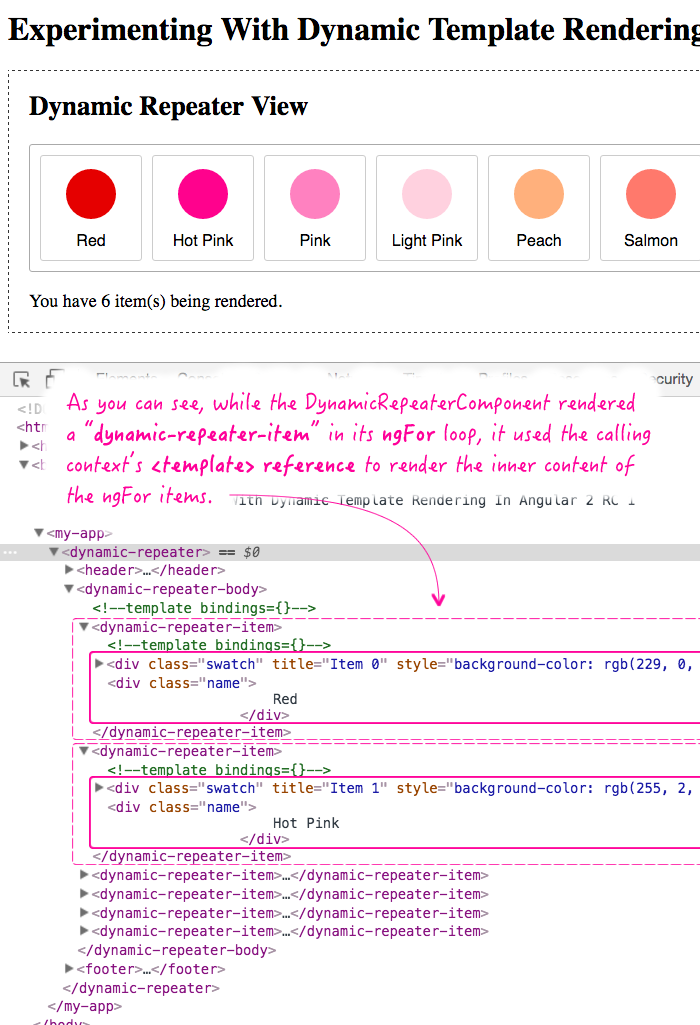
Experimenting With Dynamic Template Rendering In Angular 2 RC 1 - Dynamically insert variables and expressions directly into strings. We've seen how you can use template strings to embed expressions into strings, and how arrays provide a powerful way to manipulate and store collections of values. When you need to display dynamic content in your template, angular uses the double curly brace syntax in order to distinguish between static and dynamic. You should also read this: Squarespace Blank Template

Php Template String - Angular supports binding dynamic values into object properties and html attributes with square brackets. Learn how template literals simplify string interpolation in javascript, making it easier to work with dynamic content. You can bind to properties on an html element's dom instance, a component. Traditionally, string is created using single quotes (‘) or double. Template literals, introduced in es6, solve. You should also read this: Snoflake Template

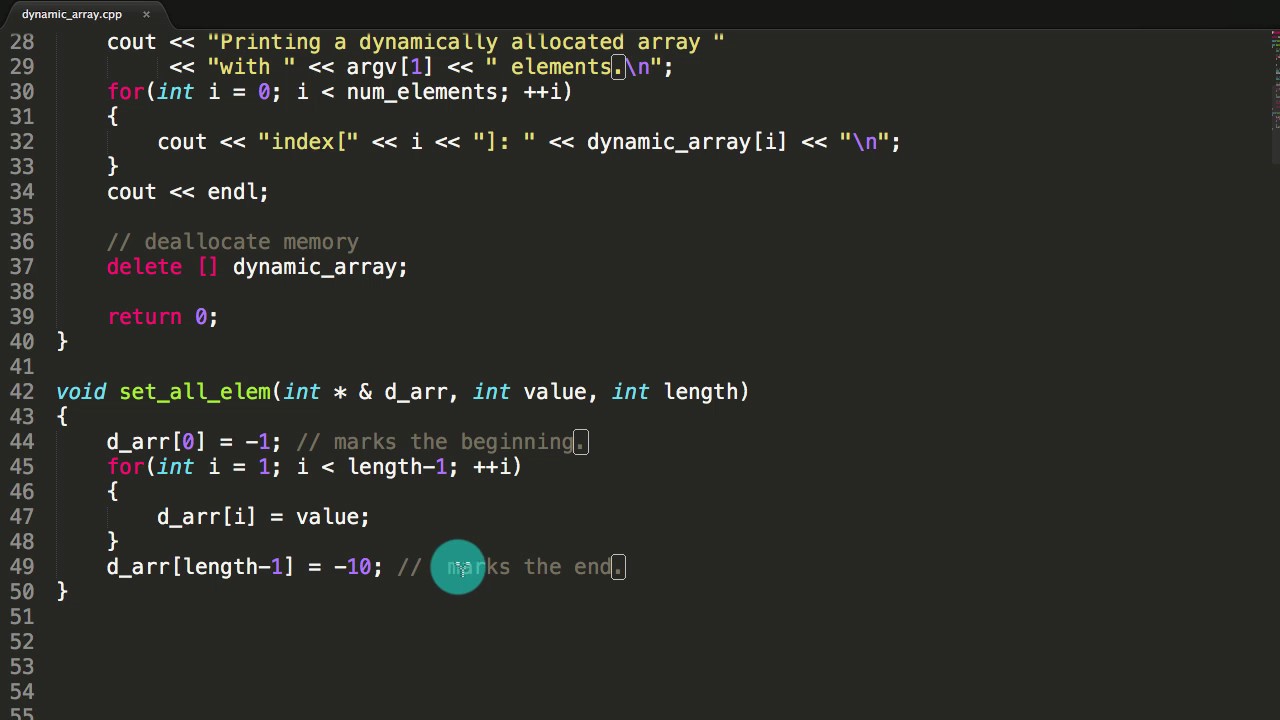
How to Create a Dynamically Allocated Array and Some More Cool Stuff - Traditionally, string is created using single quotes (‘) or double. Learn how javascript string templates simplify handling dynamic strings with expressions. Template string provide an easy way to interpolate variables and expressions into strings. Const templateliteral = `string text ${expression} string text` i want to dynamically evaluate the template literal into a finished string. Template literals are a feature in. You should also read this: Work Availability Template

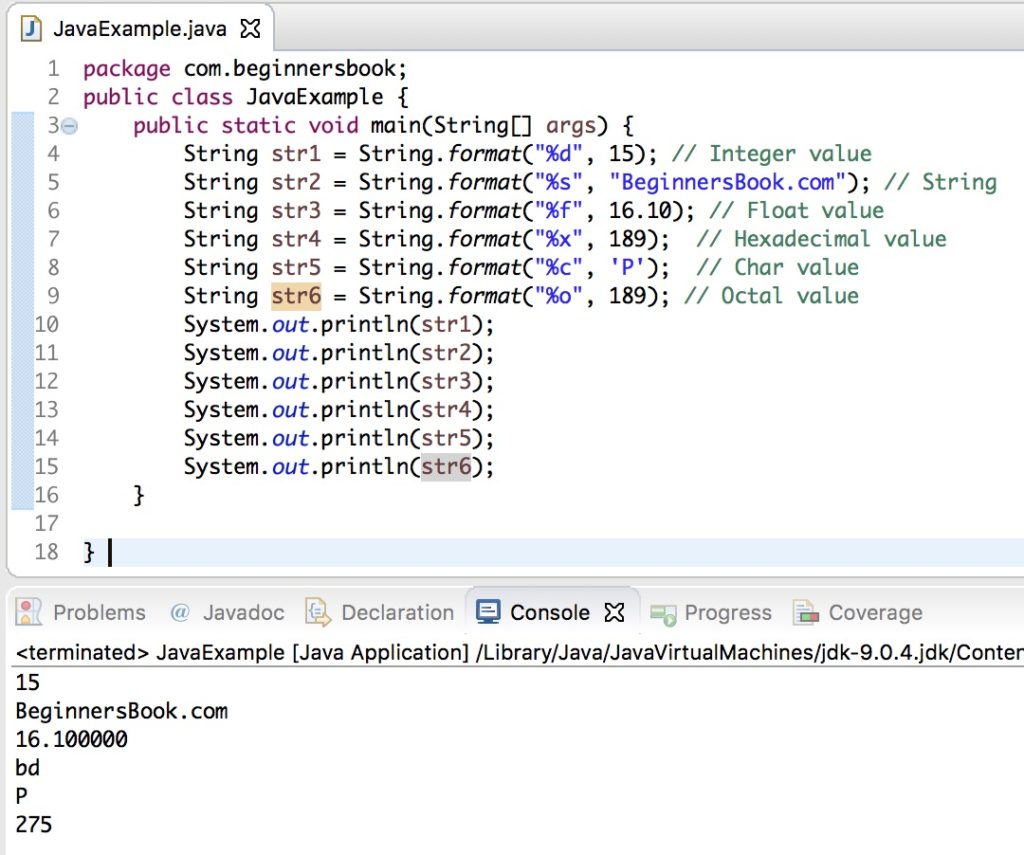
Java Template Strings - In this article, we will explore the use of the tag in conjunction with javascript to dynamically inject and manipulate html templates. Template string provide an easy way to interpolate variables and expressions into strings. Traditionally, string is created using single quotes (‘) or double. Dynamically insert variables and expressions directly into strings. Template literals (or the feature formerly known. You should also read this: Check Ledger Template

Code Notes C a dynamic string interpolation - The method is called string interpolation. This html element is an. In this article, we will explore the use of the tag in conjunction with javascript to dynamically inject and manipulate html templates. Explore template literals, their syntax and examples for better understanding. Learn how template literals simplify string interpolation in javascript, making it easier to work with dynamic content. You should also read this: Grant Budget Template Excel

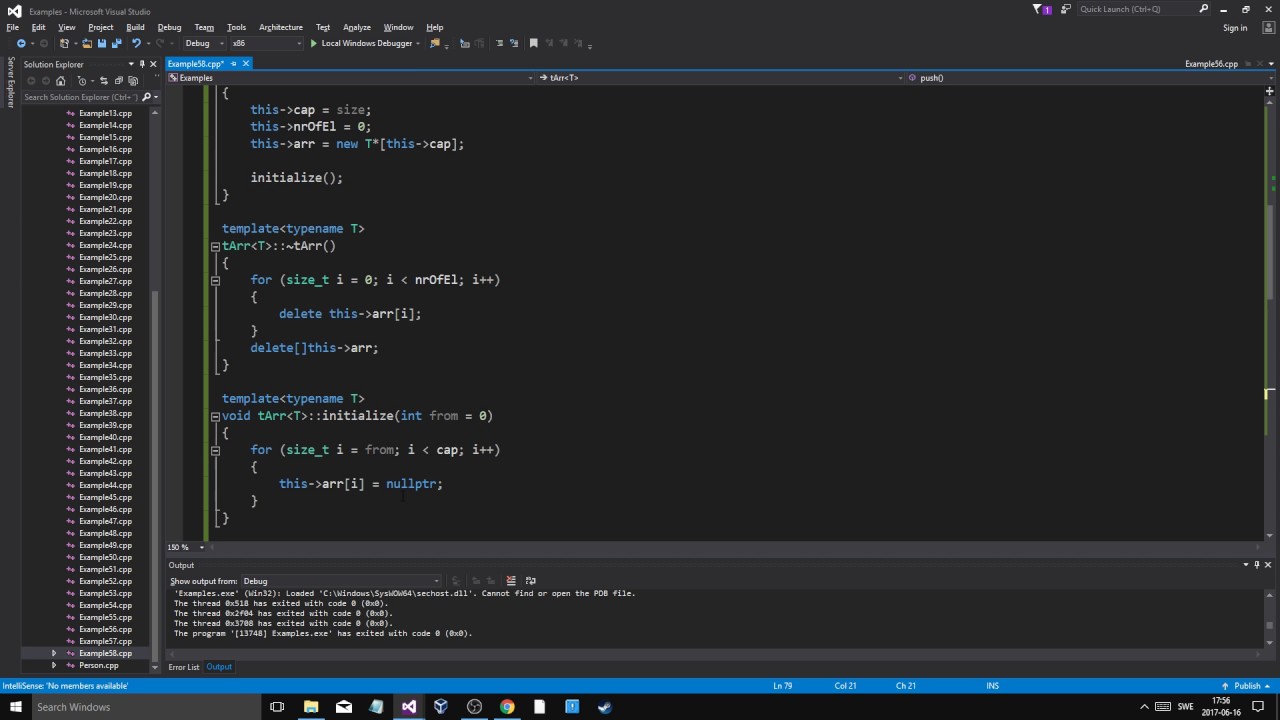
C++ Example 58 Dynamic template class array (More efficient!) YouTube - We've seen how you can use template strings to embed expressions into strings, and how arrays provide a powerful way to manipulate and store collections of values. Template literals are a feature in javascript that were introduced with es6. Traditionally, string is created using single quotes (‘) or double. Template literal in es6 provides new features to create a string. You should also read this: Realtor Bio Template

Create a Dynamic Investment Template with Dynamic Arrays WRAPCOLS and - Dynamically insert variables and expressions directly into strings. This html element is an. Unlike single quotes (' ') or double quotes ( ), template literals are enclosed by backticks (` `), allowing more flexibility in composing strings dynamically. Angular supports binding dynamic values into object properties and html attributes with square brackets. Template literals (or the feature formerly known as. You should also read this: Capcut Birthday Template

Dynamic Arrays in Excel Eloquens - Angular supports binding dynamic values into object properties and html attributes with square brackets. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Template literals, introduced in es6, solve these issues with three powerful features: Template string provide an easy way to interpolate variables and expressions into strings. They give you. You should also read this: I Am Thankful Writing Template

Java Template Strings - This html element is an. Unlike single quotes (' ') or double quotes ( ), template literals are enclosed by backticks (` `), allowing more flexibility in composing strings dynamically. You can bind to properties on an html element's dom instance, a component. Template literals (or the feature formerly known as template strings in older versions of the spec) are. You should also read this: Lease To Own Rental Agreement Template
GitHub tc39/proposalarrayistemplateobject TC39 proposal to - Angular supports binding dynamic values into object properties and html attributes with square brackets. Template literals (or the feature formerly known as template strings in older versions of the spec) are one of my favourite features of es6. Template literals (or the feature formerly known as template strings in older versions of the spec) are one of my favourite features. You should also read this: Hvac Invoice Template Free