
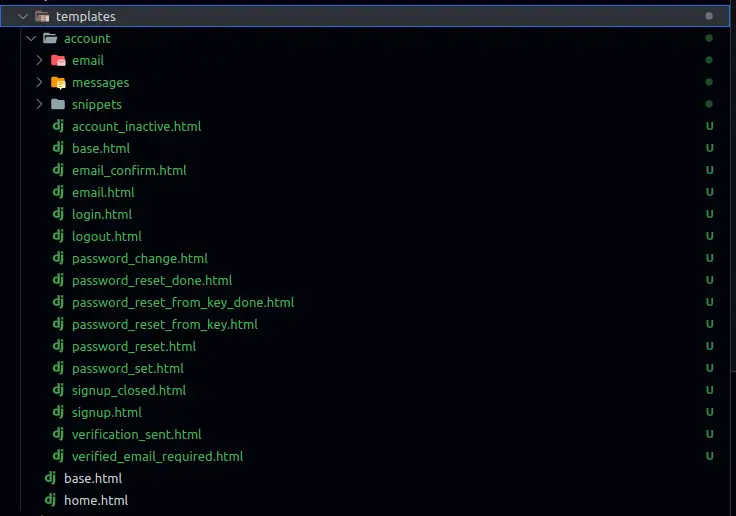
Styling djangoallauth by overriding its templates DEV Community - You can find the default templates in the 'allauth' app’s 'templates'. They are prepared to be customized on every app. We are continuing the previous. For example, you can allow user to hide/show password on login form. Let’s jump into the code. You should also read this: Voucher Template For Birthday

How To Modify and Override Django Allauth Template Page YouTube - To customize them, follow these steps. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. What you can achieve by overriding allauth templates? We are continuing the previous. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. You should also read this: Ladybird Craft Template
GitHub sinjorjob/allauthdjangotemplates Customized template for - Applying your own style css. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. Learn how to add css styles to django allauth templates. For every new project i've had to override the default templates to add some styling. To customize them, follow these steps. You should also read this: Google Sheets Marketing Calendar Template

Djangoallauth Customizing form templates and adding CSS - Let’s jump into the code. Applying your own style css. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: Django allauth provides forms and templates for various authentication processes. What you can achieve by overriding allauth templates? You should also read this: Google Docs Purchase Order Template

Djangoallauth Customizing form templates and adding CSS - { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. All default views in allauth are intentionally plain and unstyled. I have read all the possible solutions i can find on stackoverflow and been through the allauth documents. For example, you can allow user to hide/show password on login form. What you can achieve by. You should also read this: 9 Panel Comic Template
GitHub tiberiuana/djangoallauthtemplatesbootstrap4 Bootstrap 4 - { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. In the allauth git page. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: We are continuing the previous. They are prepared to be customized on every app. You should also read this: Minion Cut Out Template
GitHub harrelchris/djangoallauththemes Themes for djangoallauth - Make sure to install both packages and add them to the installed_apps. What you can achieve by overriding allauth templates? You can find the default templates in the 'allauth' app’s 'templates'. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. Then enable the django app: You should also read this: Simple Rental Lease Agreement Template

djangoallauthui Nice looking templates for djangoallauth r/django - I have read all the possible solutions i can find on stackoverflow and been through the allauth documents. They are prepared to be customized on every app. In the allauth git page. Moved my applications before the allauth. To customize them, follow these steps. You should also read this: Policy Template

python Django AllAuth How to style the email.html template? Stack - { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. I have read all the possible solutions i can find on stackoverflow and been through the allauth documents. In the allauth git page. Django allauth provides forms and templates for various authentication processes. For example, you can allow user to hide/show password on login form. You should also read this: Shortterm Rental Agreement Template Word

Djangoallauth tutorial (Part 4) Customization of Templates (upd. 23th - We are continuing the previous. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. Let’s jump into the code. Django allauth provides forms and templates for various authentication processes. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. You should also read this: Fantasy Slides Template