
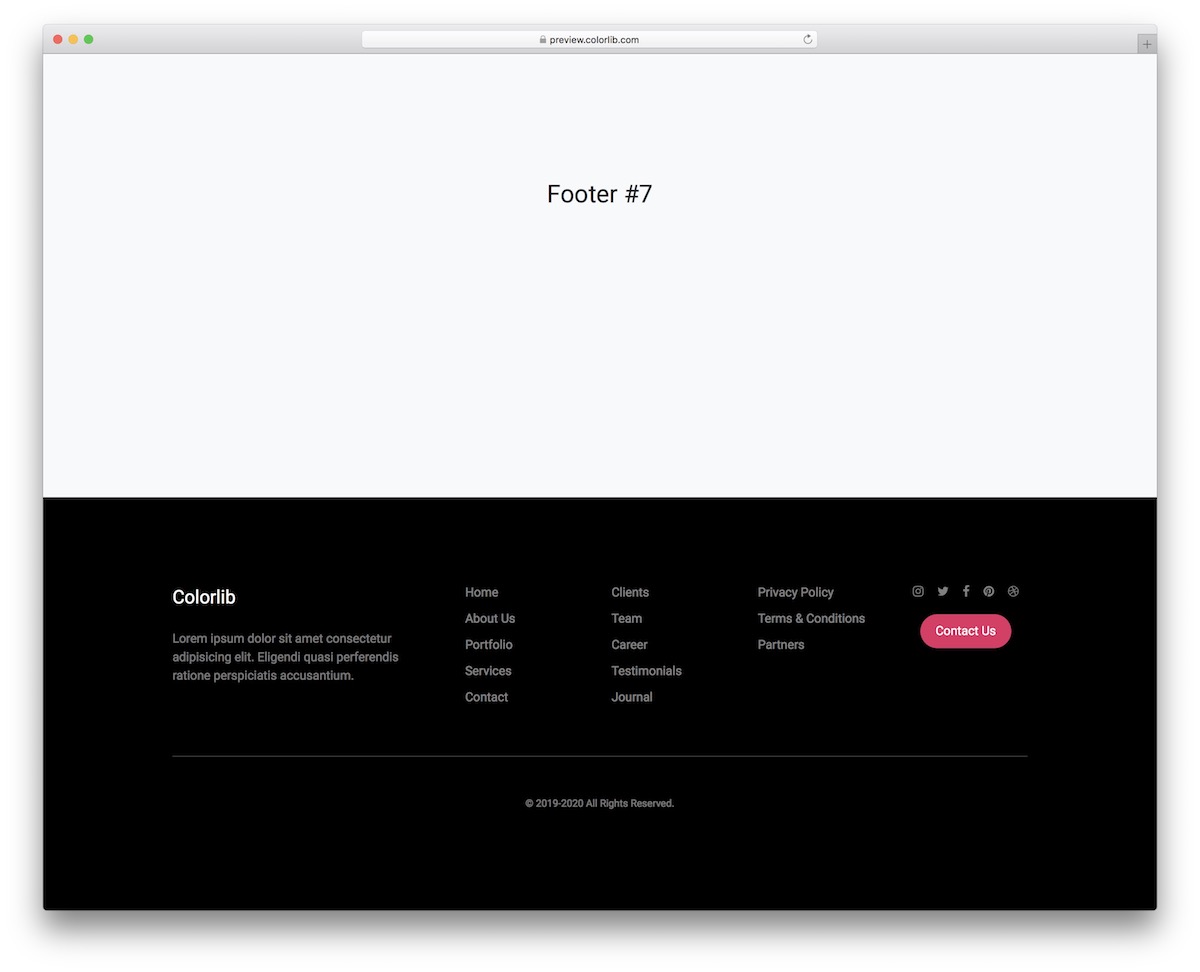
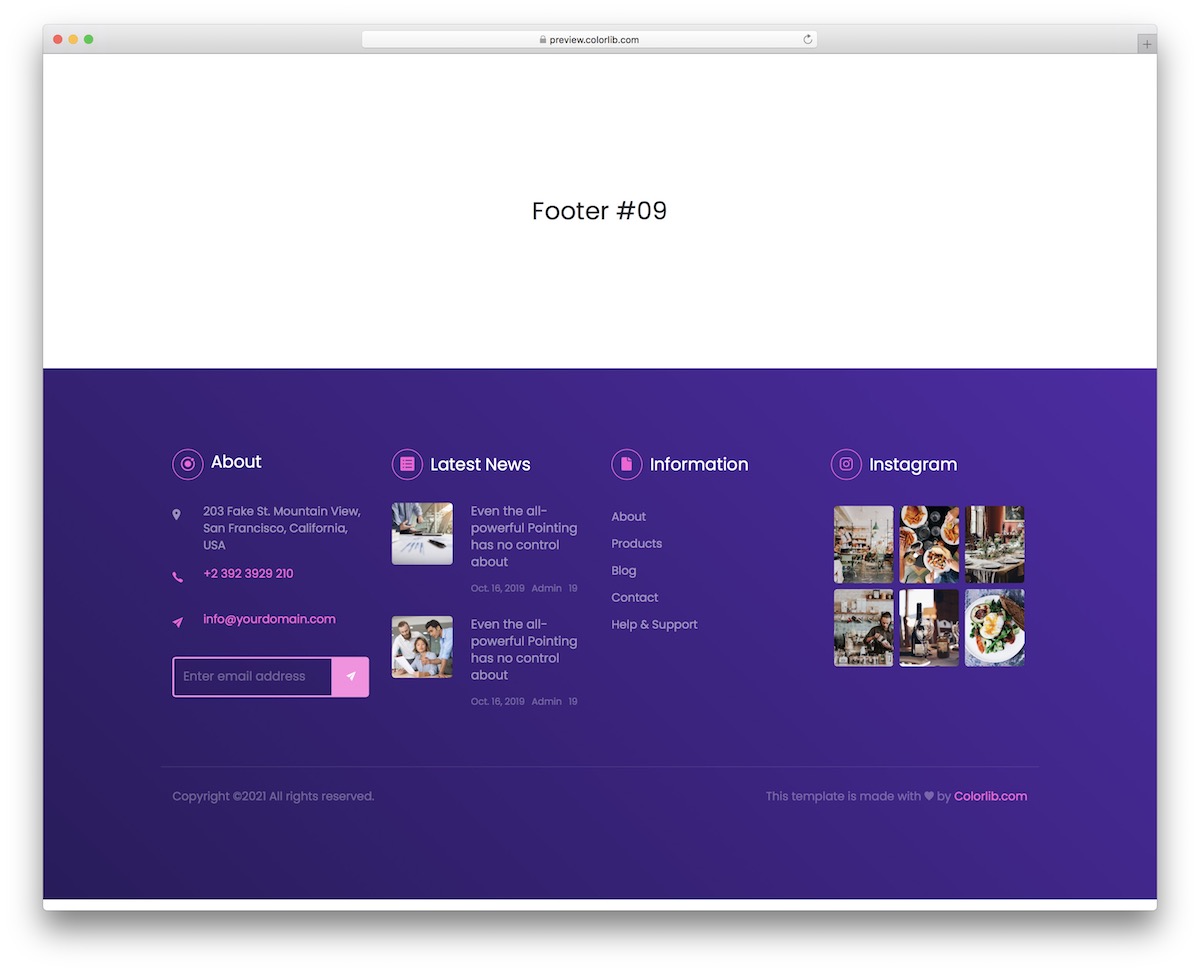
20 Best HTML Footer Templates In 2024 - Konsteer template coded with beautiful and clean codes! In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. So you can work with html, css or bootstrap. In this blog post, i’ll show you how to make a responsive footer using html and css. It has several sections to add. You should also read this: Printable Home Contents Inventory List Template

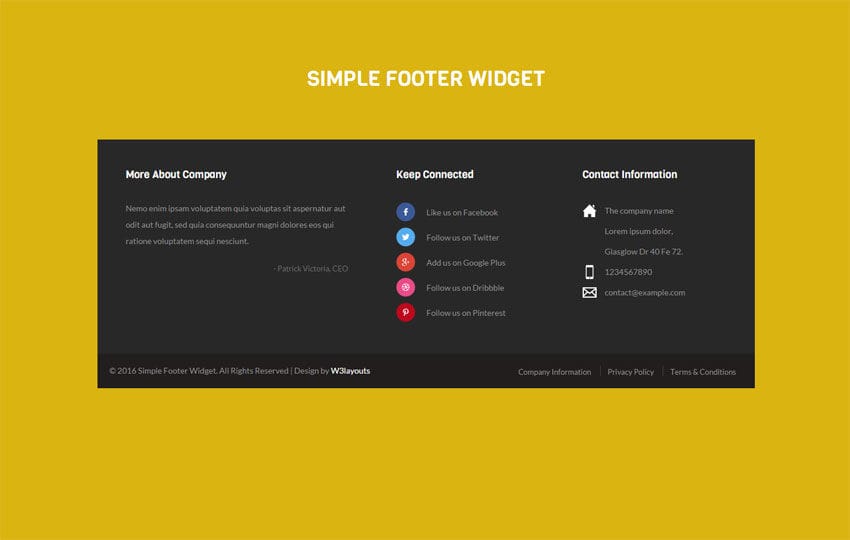
Simple Footer Template HTML Footer Template W3layouts - Our templates are responsive and are easy to customize. In the meantime, i have designed and shown many more types of footer. This article demonstrates how to create several css footers for your webpage. If the visitor gets to the bottom of the page,. We have split the css into separate files for each of the templates, so that it. You should also read this: California Employment Agreement Template

25 Bootstrap Footers free examples & easy customization - This article demonstrates how to create several css footers for your webpage. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Our templates are responsive and are easy to customize. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are. You should also read this: Template Explicit Specialization In Cpp File

Responsive Footer With HTML & CSS Coding Artist - Our templates are responsive and are easy to customize. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. Uphand template coded with. You should also read this: Glendale Community College Resume Template

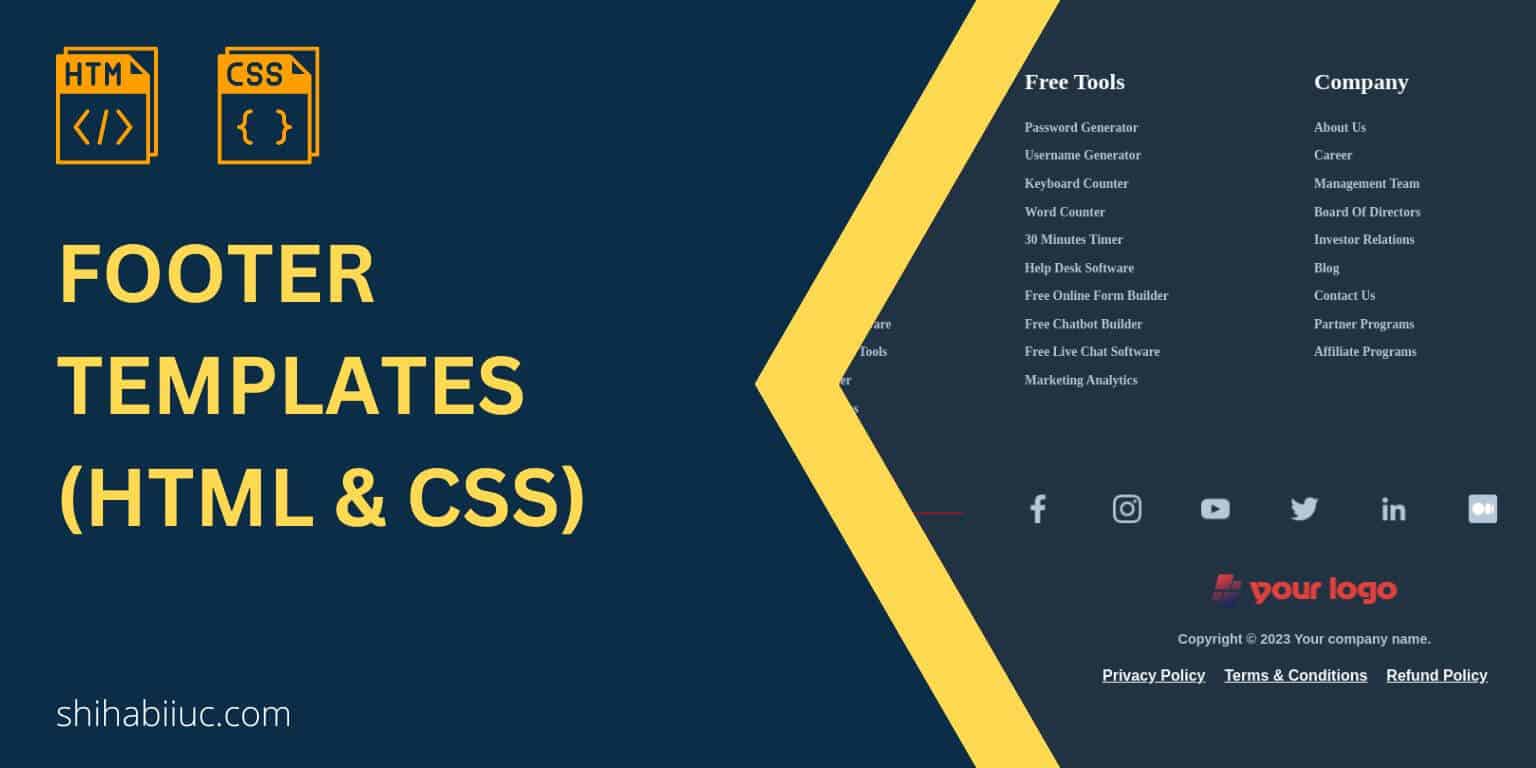
Html Footer Template - Because there’s not a single type of footer, there’s no way to describe what a footer looks like. A website footer is the element at the very bottom of a webpage. In this article, i am going to show you how to create a footer design using html and css code. With the perfect snippet, you will get an enriching,. You should also read this: Computer Powerpoint Template

20 Best HTML Footer Templates In 2025 Colorlib - Our templates are responsive and are easy to customize. Konsteer template coded with beautiful and clean codes! The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when. You should also read this: Canva How To Search Templates

HTML footer examples (3 downloadable templates included) - This article demonstrates how to create several css footers for your webpage. Because there’s not a single type of footer, there’s no way to describe what a footer looks like. Some powerful html files 100% valid w3 web standards. In this article, i am going to show you how to create a footer design using html and css code. This. You should also read this: Secret Santa Questionnaire Template Free

20 Best HTML Footer Templates In 2025 Colorlib - Our templates are responsive and are easy to customize. It’s a simple but great project for beginners, helping you understand how to set up a. So you can work with html, css or bootstrap. Some powerful html files 100% valid w3 web. In codepen, whatever you write in the html editor is what goes within the tags in a basic. You should also read this: Post It Printer Template

20 Best HTML Footer Templates In 2025 Colorlib - For more information on the. A website footer is the element at the very bottom of a webpage. So you can work with html, css or bootstrap. In this article, i am going to show you how to create a footer design using html and css code. The uphand template is fully responsive layout for all type of devices. You should also read this: Region 13 Template

Html Footer Template - In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Konsteer template coded with beautiful and clean codes! Some powerful html files 100% valid w3 web. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. It has several. You should also read this: Adp Pay Stubs Template