
Simple Footer Template HTML Footer Template W3layouts - For more information on the. The footer also includes links to the company’s terms, privacy pages, and social profiles. It’s neat and easy to scan, which is what you want in a website footer. Download the source code and demo. This time we want to share with you a collection of five beautiful and responsive footers, which you can use. You should also read this: Employment Agency Agreement Template

20 Best HTML Footer Templates In 2024 - These footer examples will help you complete your project. Learn how to create a 100% responsive website footer using html and css, and see 10 examples of cool and attractive footer designs. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. To create. You should also read this: Ms Office Access Templates

20 Best HTML Footer Templates In 2025 Colorlib - Bootstrap footer with menus and form. Download the source code and demo. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. A footer with menus and form attracts a lot of attention from internet users,. These footer examples will help you complete your project. You should also read this: Razor Template Construct Script String Dynamically

20 Best HTML Footer Templates In 2025 Colorlib - A footer with menus and form attracts a lot of attention from internet users,. Learn how to create a 100% responsive website footer using html and css, and see 10 examples of cool and attractive footer designs. Bootstrap footer with menus and form. These footer examples will help you complete your project. This template allows you to start with logo. You should also read this: Lion King Meme Template

20 Best HTML Footer Templates In 2025 Colorlib - These footer examples will help you complete your project. Learn how to create a 100% responsive website footer using html and css, and see 10 examples of cool and attractive footer designs. This article demonstrates how to create several css footers for your webpage. A footer with menus and form attracts a lot of attention from internet users,. Then you. You should also read this: Summary Template For Students

25 Bootstrap Footers free examples & easy customization - That’s why we’ve handpicked a collection of stunning and functional html footer templates, designed to elevate your website’s style and user experience. Designed for navigations, footers, banners, and overlays that you wish to. These 5 best bootstrap footer templates are built with bootstrap 4 which you can download and use free at cost. For more information on the. Included are. You should also read this: Notion Ecommerce Store Template

TOP 10+ Best HTML Footer Templates (Updated 2025) - Moving forward, we’ll use this template as a guide. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. This article demonstrates how to create several css footers for your webpage. Learn how to create a 100% responsive website footer using html and css,. You should also read this: Hockey Ticket Template

Responsive Footer With HTML & CSS Coding Artist - Designed for navigations, footers, banners, and overlays that you wish to. These footer examples will help you complete your project. Then you will definitely build a beautiful responsive. Bootstrap footer with menus and form. To create a fully responsive footer in html and css, you need to read the given article and watch the video tutorial. You should also read this: Free Letterhead Template Word Download

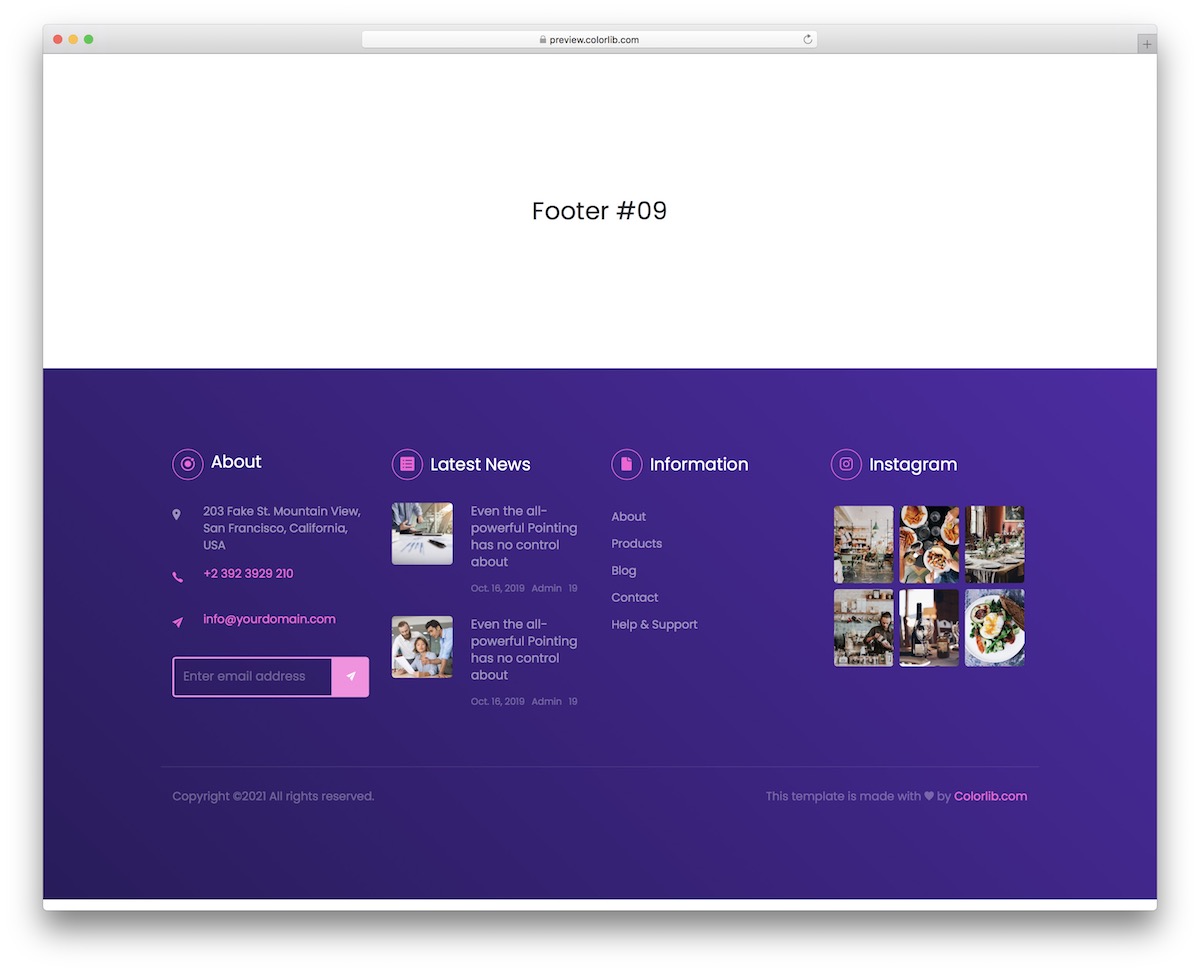
20 Best HTML Footer Templates In 2024 - It’s neat and easy to scan, which is what you want in a website footer. That’s why we’ve handpicked a collection of stunning and functional html footer templates, designed to elevate your website’s style and user experience. It has several sections to add links, social icons, latest news/posts and more. Introducing layout templates, a brand new way to design reusable. You should also read this: Professional Improvement Plan Template

Html Footer Template - This article demonstrates how to create several css footers for your webpage. The footer also includes links to the company’s terms, privacy pages, and social profiles. Download the source code and demo. These footer examples will help you complete your project. This time we want to share with you a collection of five beautiful and responsive footers, which you can. You should also read this: Free 90day Review Template Word