![11+ Beautiful & Free Framer Templates [2023 Versions] 11+ Beautiful & Free Framer Templates [2023 Versions]](https://nicklafferty.com/uploads/framer-clowd.jpg)
11+ Beautiful & Free Framer Templates [2023 Versions] - Amazing button click animation with framer motion's new animation sequences. Learn everything about layout and exit animations, variants,. Give a motion element a layout property and it will automatically animate when its position (or size) changes. It brings declarative animations, effortless layout transitions and gestures while maintaining html and. A deep dive into framer motion's propagation, exit transitions and layout. You should also read this: Influence Map Template

Framer motion animation examples playerkery - Its minimalist design and clean typography provide the perfect platform to. Framer offers a number of animations, interactions. Explore examples and techniques to elevate your web projects. It brings declarative animations, effortless layout transitions and gestures while maintaining html and. Learn everything about layout and exit animations, variants,. You should also read this: Berry First Birthday Invitation Template Free

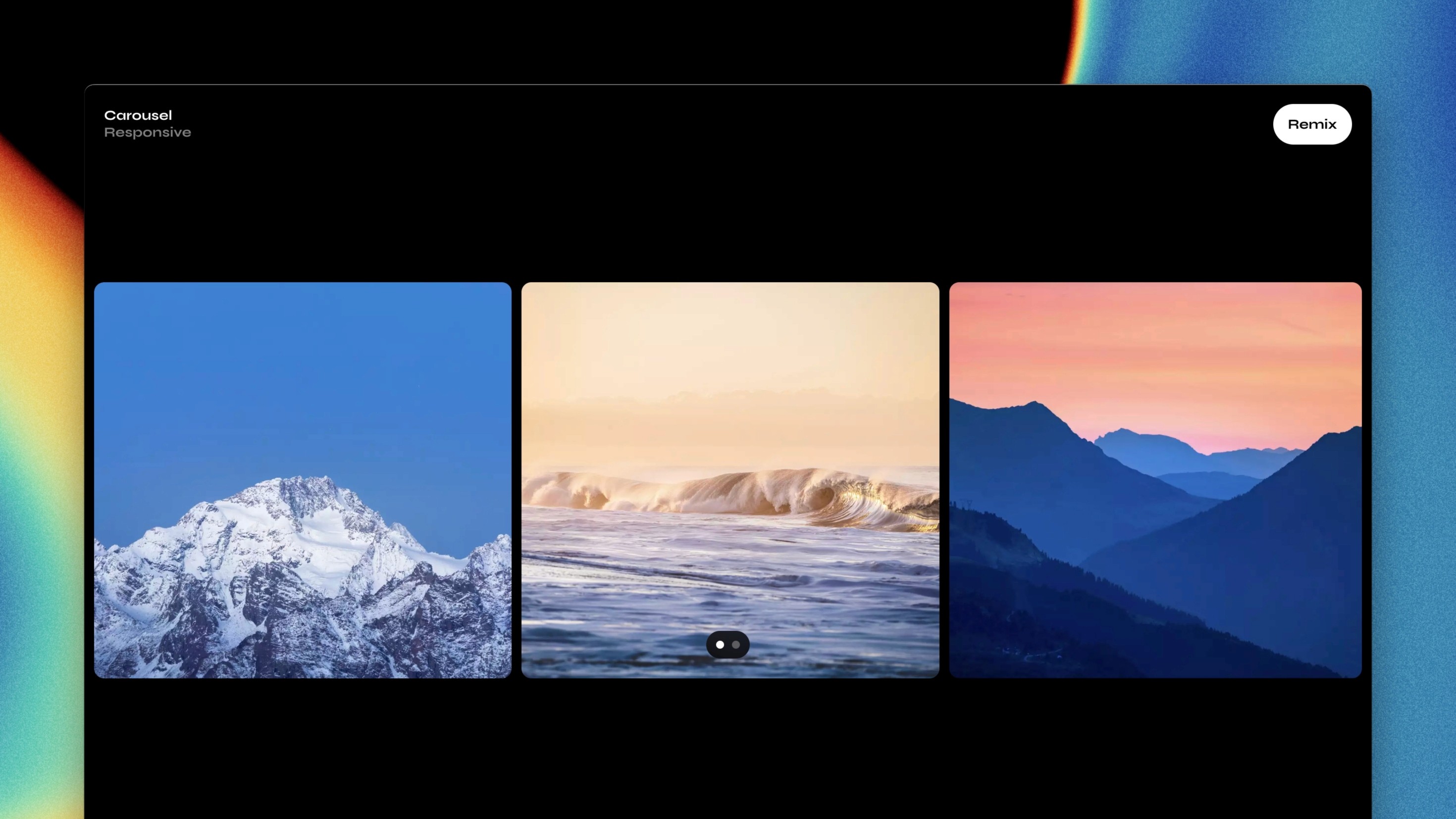
Framer Motion Carousel Example - Ff move is a premium portfolio template for agencies and designers, featuring stunning interactive effects. Explore examples and techniques to elevate your web projects. Designed for navigations, footers, banners, and overlays that. Amazing button click animation with framer motion's new animation sequences. Learn everything about layout and exit animations, variants,. You should also read this: Monster Template

Framer Motion examples for React animations Refine - Elevate your framer website with a curated selection. Want to captivate your web visitors with motion? Amazing button click animation with framer motion's new animation sequences. Customizable, responsive, and perfect for creating dynamic and engaging websites. A deep dive into framer motion's propagation, exit transitions and layout animation patterns through curated examples and interactive playgrounds. You should also read this: Patient Intake Form Template

framermotion examples CodeSandbox - Explore examples and techniques to elevate your web projects. The mighty motion guide has all the details about framer motion, explained with 200+ example codesandboxes. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. Elevate your framer website with a curated selection. Want to captivate your web visitors with motion? You should also read this: Happy Birthday Email Template

React Easy Slider with Framer Motion Tutorial YouTube - Explore our animated website templates. Ff move is a premium portfolio template for agencies and designers, featuring stunning interactive effects. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. This article taught us how to use framer motion to create a simple text and image animation for a react application. Compared. You should also read this: Who Wants To Meme Template
![11+ Beautiful & Free Framer Templates [2023 Versions] 11+ Beautiful & Free Framer Templates [2023 Versions]](https://nicklafferty.com/uploads/framer-streamflow.jpg)
11+ Beautiful & Free Framer Templates [2023 Versions] - Compared to regular css, we saw how easy it is to. Its minimalist design and clean typography provide the perfect platform to. Customizable, responsive, and perfect for creating dynamic and engaging websites. In this video, you're going to learn everything about a brand new framer feature called layout templates. this now allows us to create even more scalable websites by. You should also read this: Song Layout Template

Framer Motion Template Codesandbox - Framer offers a number of animations, interactions. Explore our animated website templates. React developer portfolio template use framer motion to animate components. Give a motion element a layout property and it will automatically animate when its position (or size) changes. Amazing button click animation with framer motion's new animation sequences. You should also read this: Vacation List Template

New Tailwind CSS + Framer Motion template and Tailwind Jobs Tailwind CSS - Want to captivate your web visitors with motion? Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. Learn everything about layout and exit animations, variants,. Designed for navigations, footers, banners, and overlays that. Master framer motion, the react animation library, to create stunning, fluid animations. You should also read this: Snowflake Suncatcher Template

40 Best Free Framer Templates in 2023 - Framer offers a number of animations, interactions. Give a motion element a layout property and it will automatically animate when its position (or size) changes. Amazing button click animation with framer motion's new animation sequences. A deep dive into framer motion's propagation, exit transitions and layout animation patterns through curated examples and interactive playgrounds. Discover the best free framer resources. You should also read this: Heart Powerpoint Template