
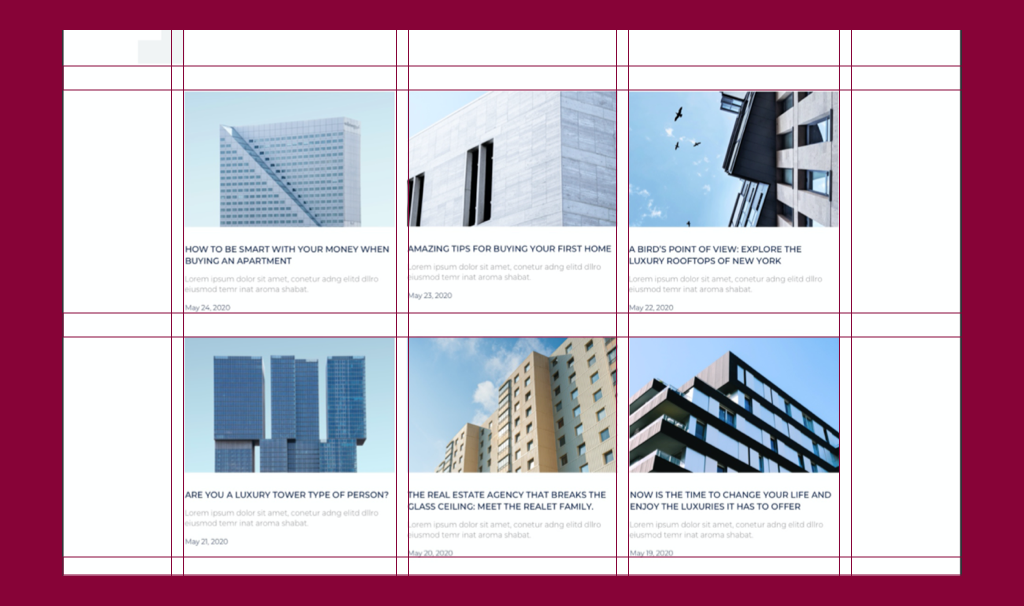
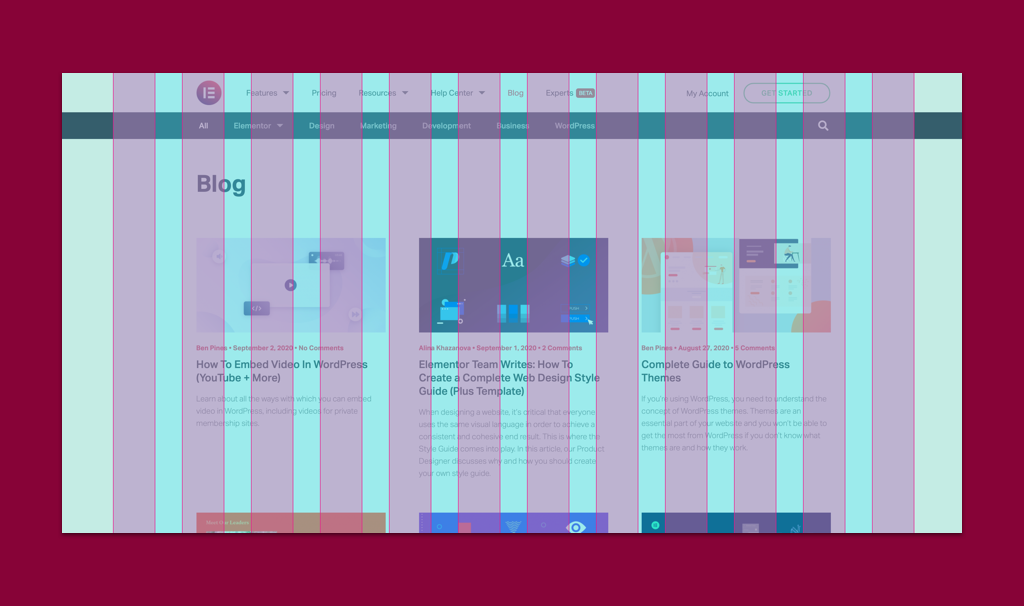
How To Use Elementor Templates Library Documentation - Right now, i'm using the following settings. 1fr 1fr 2fr (feel free to use exact px values if needed) Deactivate all plugins besides elementor and elementor pro and verify if it improves the page speed. I'm using a 12 grid system and scratching my head on how to have columns line up neatly to this grid overlay. Click on the. You should also read this: Sample Airbnb Guest Review Template

Using Grid Layouts With Elementor YouTube - Each column width will be 33.3%. For my own site, i would probably build this using flexbox or grid and let elementor just handle the design. In both cases they are wrong, and also they are wrong. Right now, i'm using the following settings. You will get access to 50 pro widgets, the. You should also read this: Free Artist Cv Template

6 Rules for Creating Grid Layouts in Web Design Elementor - You could use standard sections and add inner sections to achieve this look. Click on the hotspots below to explore the grid container’s style options. Switch to the hello theme. If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. For my own site, i would probably build. You should also read this: Caregiver Contract Template

wordpress css grid template column elementor make 2 / 1 Stack Overflow - You will get access to 50 pro widgets, the. The essential plan includes all the capabilities required to build a basic website. Convenient location and proximity to local attractions: For my own site, i would probably build this using flexbox or grid and let elementor just handle the design. You can also reduce the extra loading time on your wordpress. You should also read this: Release Letter Template

How To Use Columns Grid Frame for Elementor Documentation - For my own site, i would probably build this using flexbox or grid and let elementor just handle the design. Elementor pro empowers you to build complete wordpress websites. Set your first section to 3 columns. Yeah it would be roughly one section with two columns, around 33% and 66% width with inner sections in the. In a grid container. You should also read this: Blank Std Test Result Templates

Create Complex Grid Layouts using Elementor Grid Containers - Yeah it would be roughly one section with two columns, around 33% and 66% width with inner sections in the. Click on the hotspots below to explore the grid container’s style options. The essential plan includes all the capabilities required to build a basic website. You could use standard sections and add inner sections to achieve this look. 1fr 1fr. You should also read this: Template For Attendance Register

How To Use Columns Grid Frame for Elementor Documentation - Click on the hotspots below to explore the grid container’s style options. I'm using a 12 grid system and scratching my head on how to have columns line up neatly to this grid overlay. Right now, i'm using the following settings. This is a fairly simple layout to archive in elementor using css grid: Set your first section to 3. You should also read this: Rustic Wedding Invitations Templates

6 Rules for Creating Grid Layouts in Web Design Elementor - Elementor pro empowers you to build complete wordpress websites. If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. 1fr 1fr 2fr (feel free to use exact px values if needed) What the overlay will look like by default. Each column width will be 33.3%. You should also read this: Managed Services Contract Template

How To Use Columns Grid Frame for Elementor Documentation - You could use standard sections and add inner sections to achieve this look. In a grid container you must add widgets to the cells in order. Create a page with the canvas template. In both cases they are wrong, and also they are wrong. If you try to add a widget to a cell out of order, it will automatically. You should also read this: Property Management Contracts Templates

How To Use Columns Grid Frame for Elementor Documentation - In both cases they are wrong, and also they are wrong. For my own site, i would probably build this using flexbox or grid and let elementor just handle the design. The essential plan includes all the capabilities required to build a basic website. If you try to add a widget to a cell out of order, it will automatically. You should also read this: Iep Snapshot Template Free