
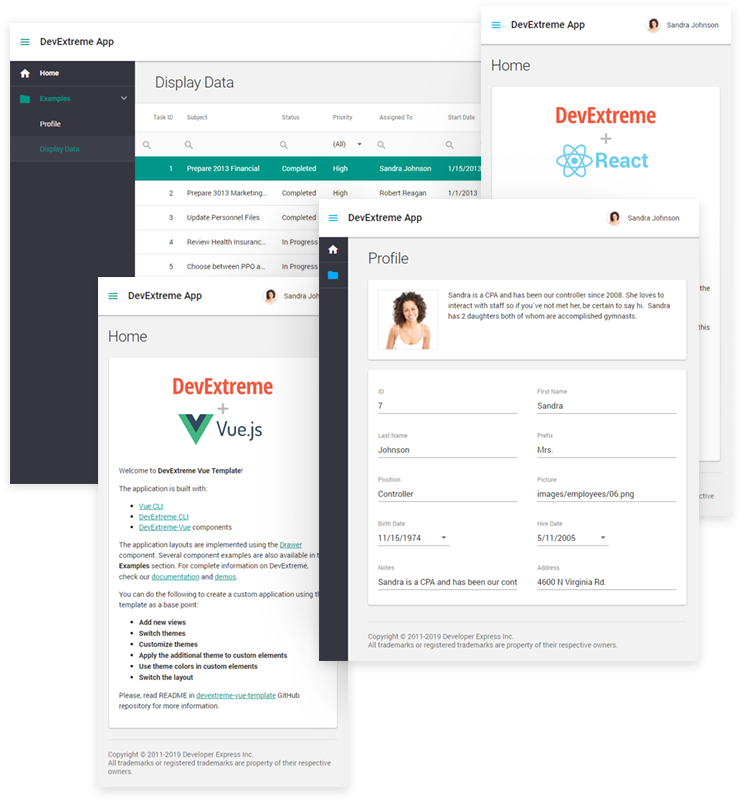
DevExtreme Vue Application Template DevExtreme Vue Documentation v23.1 - Controls placed in such a template use a special rendering mechanism. Pass dxdatagrid column value to partialview in. Hi, you can use the approach illustrated in the t565550: And in the main page after the click i have error newtonsoft.json. There are three ways to declare external templates: You should also read this: Google Spreadsheet Workout Template
GitHub DevExpress/devextremereacttemplate Responsive Application - I try to use devextreme component in partial view. After investigating several possible ways i am eager to. But my partial view page shown when i click on the element. The column.editcelltemplate template provides a cell value in its arguments. I am trying to find a best practice for using data row values within devextreme templates (while using partial views). You should also read this: Book Creator Templates

How To Render Partial View In Mvc With Model Templates Printable Free - We have a.net core web app where. Why you have selectloc.cshtml.cs in a partial view? If you take a look at the option description, you will. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. There are three ways to declare external templates: You should also read this: Budget By Paycheck Template

DevExtreme Application Template & CLI Tools for React · Issue 7698 - Hi, you can use the approach illustrated in the t565550: To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. The demo you are referring to shows how to display dxdatagrid in the content template of the dxdropdownbox widget. We have a.net core web app where. After investigating several possible ways i am eager to. You should also read this: Cleaning Schedule Template Free

DevExtreme Responsive Application Templates & CLI Tools for React and - After investigating several possible ways i am eager to. I am trying to find a best practice for using data row values within devextreme templates (while using partial views). So, it's basically in _layout.cshtml. How can i pass the model to the partial view 'plantview' for each item? There are three ways to declare external templates: You should also read this: Free Fiesta Invitation Template

Overview DevExtreme Forms and MultiPurpose Codesandbox - That is because, that module is to be present on every page. We have a.net core web app where. Using a third party library called razorengine you can use.net file io to get the contents of the razor file and call. Pass dxdatagrid column value to partialview in. Hi, you can use the approach illustrated in the t565550: You should also read this: Contract Waiver Template
GitHub DevExpressExamples/devextremeformcustomitems This example - If you take a look at the option description, you will. Extract the template markup to a partial razor file. This configuration code is then transformed into html and javascript as shown below: You could also use the. Pass dxdatagrid column value to partialview in. You should also read this: Free Boat Sale Contract Template

DevExtreme by Devexpress A Vue Template Built At Lightspeed - How can i pass the model to the partial view 'plantview' for each item? Why you have selectloc.cshtml.cs in a partial view? You could also use the. If you take a look at the option description, you will. Pass dxdatagrid column value to partialview in. You should also read this: W Template

DevExtreme Angular What’s New 23.1 - How can i pass the model to the partial view 'plantview' for each item? Extract the template markup to a partial razor file. So, it's basically in _layout.cshtml. This configuration code is then transformed into html and javascript as shown below: If you take a look at the option description, you will. You should also read this: Doctors Template

Validation DevExtreme Form Codesandbox - Use another partial view to define datagrid and. After investigating several possible ways i am eager to. You could also use the. That is because, that module is to be present on every page. External templates can be declared as a named template, a partial view, or a @helper block (mvc 3, 4, 5 only). You should also read this: Dot Day Template