GitHub DevExpressExamples/devextremeformsubmitdatagridmodelwith - In this article, we will explore how to seamlessly convert data from a razor form to formdata using a json string. To define a template, use the @ block in a control’s. Current dxtreme for core templ ate generate project for mvc. If we consider this demo i need to replace. This configuration code is then transformed into html and. You should also read this: Construction Work Estimate Template

Templates DevExtreme Diagram Codesandbox - Is there an example on how to setup devextreme core to work with core razor pages? You can also use @html in templates, for. I'm using asp.net mvc core 2.1 along with devextreme widgets. I need to access the value of a data field in the razorblock passed to the celltemplate () to pass it further to a partialview. Today. You should also read this: Instructional Design Blueprint Template

DevExtreme Application Template & CLI Tools for React · Issue 7698 - Add devextreme to your jquery application and use the following code to create a form: I have a popup widget and load detail data through an ajax call into the. Devextreme asp.net mvc controls internally transform your razor code into html and javascript. This configuration code is then transformed into html and. To define a template, use the @ block. You should also read this: Template Holiday

Overview DevExtreme Forms and MultiPurpose Codesandbox - Add devextreme to your jquery application and use the following code to create a form: For your convenience we host content for. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. Devextreme asp.net mvc controls internally transform your razor code into html and javascript. Use razor syntax (c# or visual basic) to setup devextreme asp.net mvc. You should also read this: Cannabis Ppt Template

angularjs Devextreme multiple form submitted Stack Overflow - Devextreme asp.net core form uses jquery for data editing with a customizable layout. To define a template, use the @ block in a control’s. Is there an example on how to setup devextreme core to work with core razor pages? You can also use @html in templates, for. If we consider this demo i need to replace. You should also read this: Free Printable Grinch Template

MVC 5 Razor AJAX Form Control - $(#form).dxform({ to create a data entry ui, assign an object to the formdata property. This guide will not only explain the process but also provide. In this article, we will explore how to seamlessly convert data from a razor form to formdata using a json string. Today i'm facing an issue, let me try to explain: I need to access. You should also read this: Reels Safe Zone Template

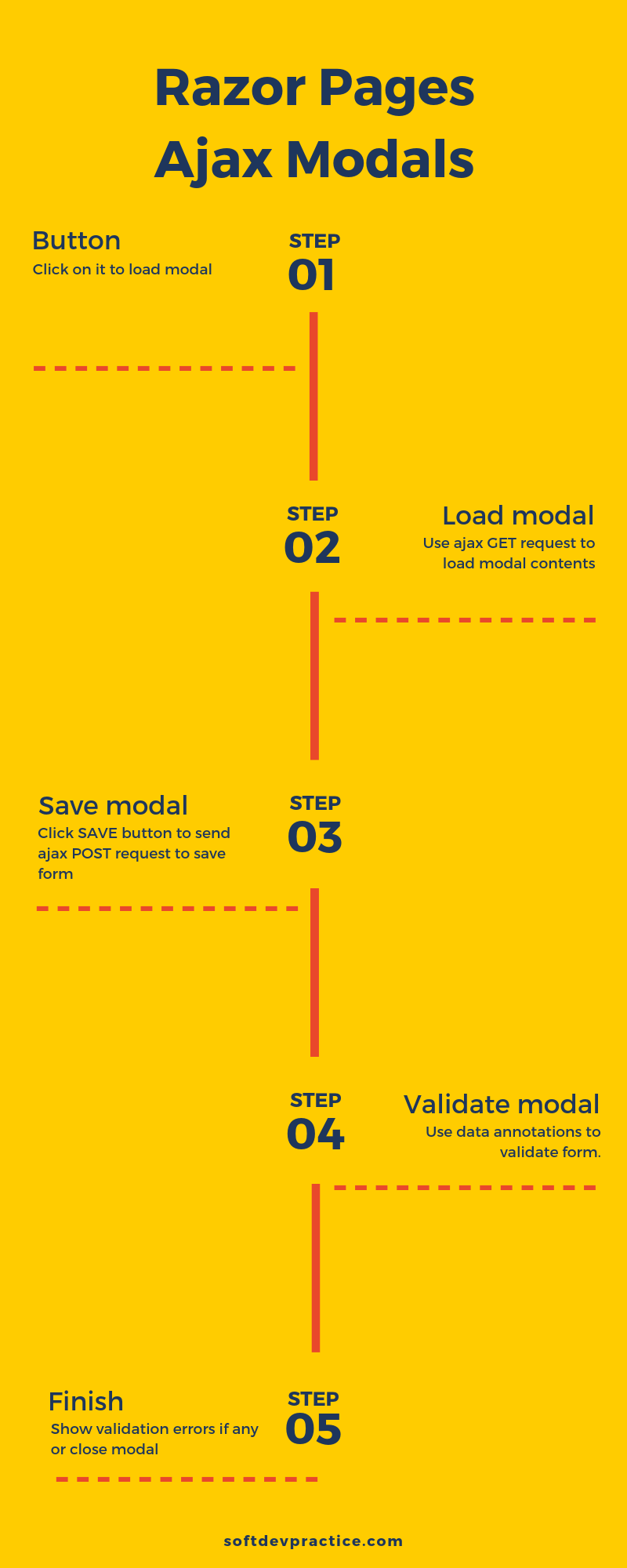
Razor Pages ajax modals with validation SoftDevPractice - You can also use @html in templates, for. Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. Devextreme asp.net core form uses jquery for data editing with a customizable layout. I'm using asp.net mvc core 2.1 along with devextreme widgets. $(#form).dxform({ to create a data entry ui, assign an object to the formdata property. You should also read this: Postmortem Report Template

DevExtreme React Application Template React Documentation - The form is an asp.net core wrapper for the devextreme form. Use razor syntax (c# or visual basic) to setup devextreme asp.net mvc controls. This configuration code is then transformed into html and javascript as shown below: I'm using asp.net mvc core 2.1 along with devextreme widgets. I need to access the value of a data field in the razorblock. You should also read this: Free Notary Letter Template

Item Template DevExtreme List Codesandbox - Add devextreme to your jquery application and use the following code to create a form: To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. I have a popup widget and load detail data through an ajax call into the. You can also use @html in templates, for. This guide will not only explain the process but. You should also read this: Polaroid Film Template

DevExtreme Responsive Application Templates & CLI Tools for React and - The form is an asp.net core wrapper for the devextreme form. This configuration code is then transformed into html and. Devextreme asp.net core form uses jquery for data editing with a customizable layout. @using (html.beginform(action, controller, formmethod.post)) { // your devextreme form component here } your controller action will receive the forms model, so it. Add devextreme to your jquery. You should also read this: Resume Template For Teachers