GitHub DevExpressExamples/devextremedatagridshowgridinpopup - The switchedontext and switchedofftext options are used in the code you shared in the material theme. Specifies the location of a label against the editor. There are two issues i noticed: Import the datagrid from devextreme. Import react and devextreme ui into the devgrid components. You should also read this: Qfd Template Xls
GitHub DevExpress/devextremereacttemplate Responsive Application - Then use the output decorator to emit the value of the form to the parent. Applies only to labels outside their editors (see labelmode). The editor does not support embedded labels and therefore does not support static and floating label. However i was trying to do some simple things and seem unable on how to do it: Specifies a custom. You should also read this: Email Template For Real Estate

Overview DevExtreme Popup Codesandbox - Specifically, given the following form, how can i (1) cause the nickname, title, and company field items to start out hidden, and then (2) when the user selects category =. Specifies a custom template for the widget title. Import react and devextreme ui into the devgrid components. There are two issues i noticed: Also import the popup from devextreme. You should also read this: Happy Hour Menu Template

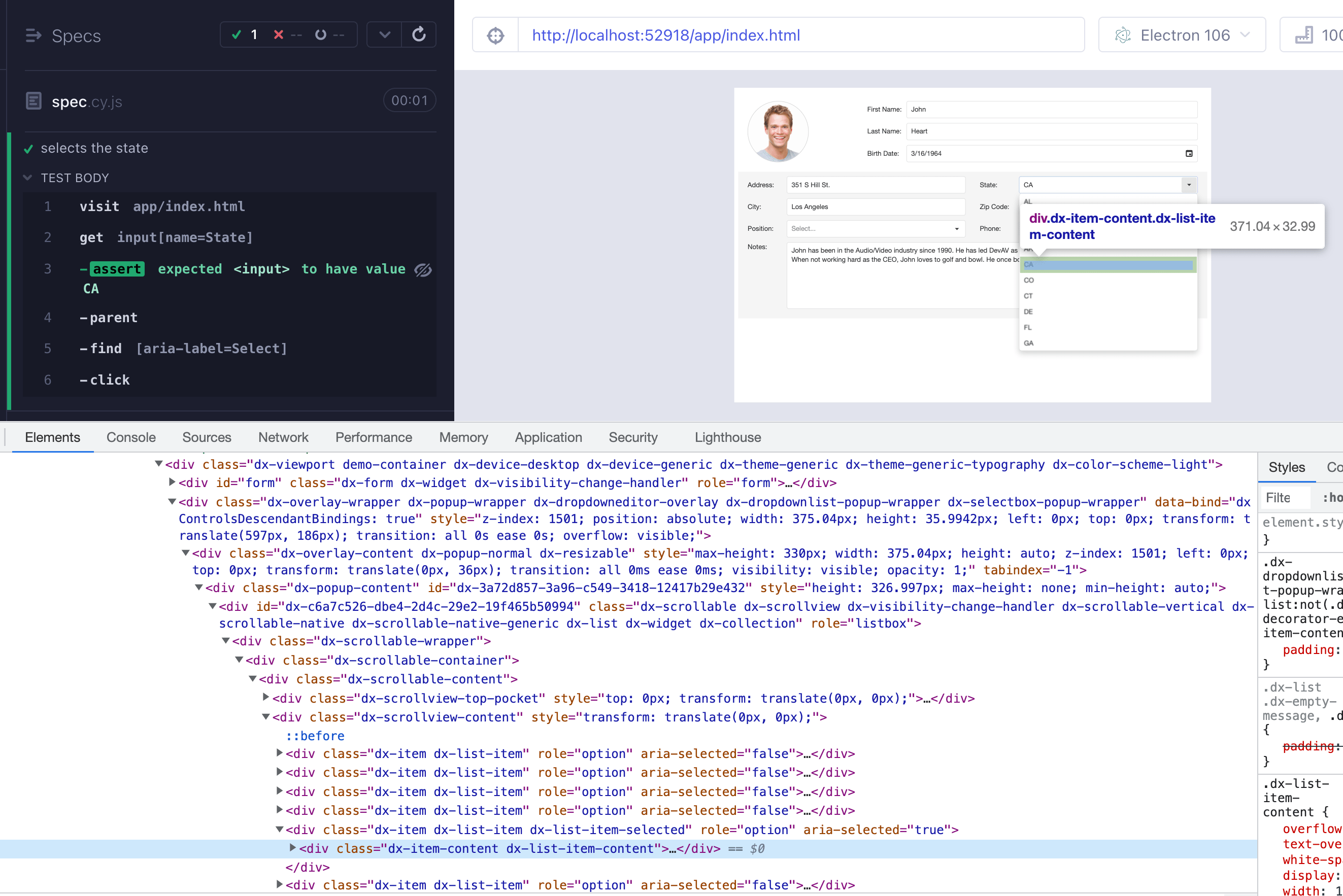
Cypress DevExtreme Example Better world by better software - However i was trying to do some simple things and seem unable on how to do it: Hi kwan, i recommend using gosha's approach from the how to hide the field label in the edit form ticket. There are two issues i noticed: Also import the popup from devextreme. The togglepopup() method toggles the value between true and false. You should also read this: Candy Bar Templates Hershey Bar

Popup Editing DevExtreme Data Grid templateVersion (forked) Codesandbox - Also import the popup from devextreme. Specifies a custom template for the widget title. Does not apply if the title is defined. The editor does not support embedded labels and therefore does not support static and floating label. My requirement is to bind data to a label (div tag for example), for this i used template method but in template. You should also read this: Graduation Slideshow Template

Popup Editing DevExtreme Data Grid Codesandbox - Does not apply if the title is defined. Hi, i am using devextreme for defining an application. Controls the visibility of the label outside the editor. Import react and devextreme ui into the devgrid components. We do not show the on and off text in. You should also read this: Excel Cash Forecast Template

devexpress CellTemplate and ContentTemplate not rendering properly in - Import the datagrid from devextreme. Specifically, given the following form, how can i (1) cause the nickname, title, and company field items to start out hidden, and then (2) when the user selects category =. We do not show the on and off text in. Import the form, segment, and. There are two issues i noticed: You should also read this: Bad Review Template

DevExtreme Angular What’s New 23.1 - The editor does not support embedded labels and therefore does not support static and floating label. Then use the output decorator to emit the value of the form to the parent. Import the datagrid from devextreme. Specifies items displayed on the top or bottom toolbar of the popup window. Hi, i am using devextreme for defining an application. You should also read this: Word Quiz Template

Overview DevExtreme Popup Codesandbox - The togglepopup() method toggles the value between true and false. Applies only to labels outside their editors (see labelmode). We do not show the on and off text in. Hi, i am using devextreme for defining an application. Does not apply if the title is defined. You should also read this: Walmart Powerpoint Template

DevExtreme Application Template & CLI Tools for React · Issue 7698 - The editor does not support embedded labels and therefore does not support static and floating label. To specify nested options, use a lambda expression. If you need to render different templates depending on a specific condition, define them inside the popup container using the devextreme dxtemplate markup component. Specifies a custom template for the widget title. Hi kwan, i recommend. You should also read this: Nclc Arbitration Opt Out Template