
Popup Editing DevExtreme Data Grid Codesandbox - So, you will see only the original itemcode value. This tutorial explains how to add a popup to a page, define popup content, add. Use this widget to display specified content in a popup window. You can use it as a template to jumpstart your development. Refer to external templates for more information and code examples. You should also read this: Football Team Roster Template

Overview DevExtreme Popup Codesandbox - The popup is an asp.net core wrapper for the devextreme popup. You can use it as a template to jumpstart your development. This example demonstrates how to show and hide the popup component, populate it with content, specify its position and other settings. Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. Refer to. You should also read this: Sole Trader Invoice Template

Overview DevExtreme Popup Codesandbox - Use this widget to display specified content in a popup window. On outside click enable the hideonoutsideclick property to allow users to. This repository stores the code examples of the popup component for the getting started with popup tutorial. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. If you. You should also read this: Copyright Page Template

Overview DevExtreme Popup (forked) Codesandbox - Since devextreme mvc controls represent devextreme widgets on the client side, you can create them at runtime using jquery as described in the help topic. On outside click enable the hideonoutsideclick property to allow users to. Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. The popup is an asp.net core wrapper for the. You should also read this: Cleaning List Template Free

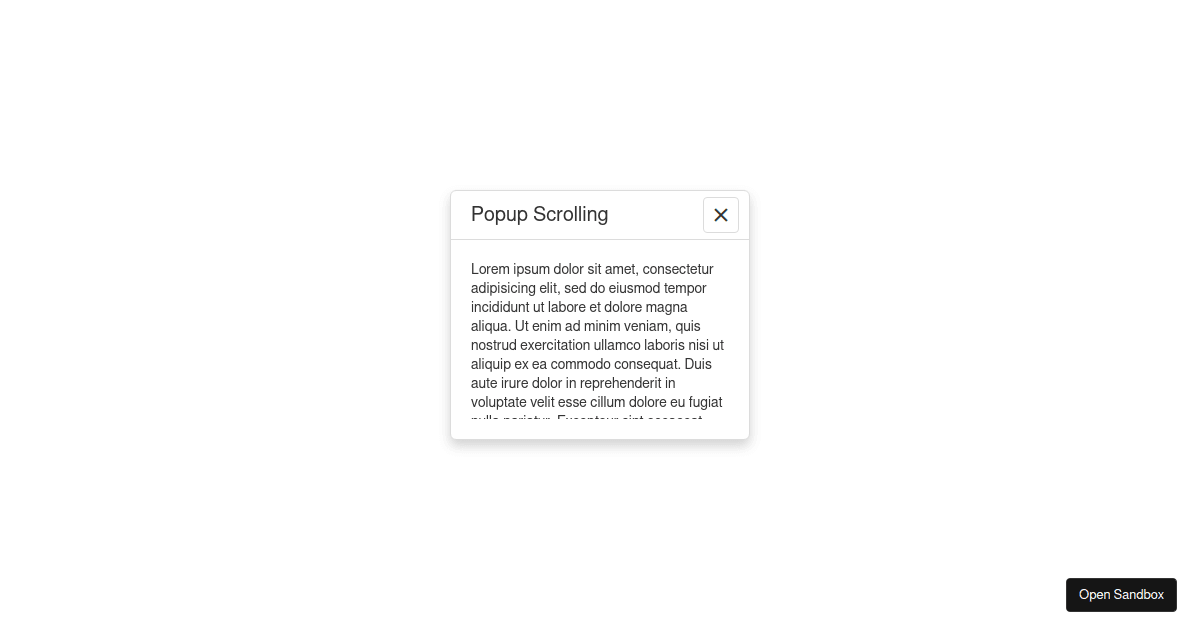
Scrolling DevExtreme Popup Codesandbox - The popup displays content in a window that overlays the current view. In your openpopup function, you always pass the same template reference to the popup. Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. On outside click enable the hideonoutsideclick property to allow users to. This tutorial explains how to add a popup. You should also read this: Excel Income Statement Template

DevExtreme by Devexpress A Vue Template Built At Lightspeed - If you need to render different templates depending on a specific condition, define them inside the popup container using the devextreme dxtemplate markup component. The popup is an asp.net core wrapper for the devextreme popup. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. On outside click enable the hideonoutsideclick property to allow users to. This. You should also read this: Name Change Email Template

Overview DevExtreme Popup Codesandbox - This repository stores the code examples of the popup component for the getting started with popup tutorial. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. If you need to render different templates depending on a specific condition, define them inside the popup container using the devextreme dxtemplate markup component.. You should also read this: Communion Invitation Templates

Overview DevExtreme Popup Codesandbox - Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. This tutorial explains how to add a popup to a page, define popup content, add. This example demonstrates how to show and hide the popup component, populate it with content, specify its position and other settings. How do i render partial views in a popupcontrol. You should also read this: Business Proposal Template Latex

Overview DevExtreme Popup Codesandbox - Import popup from devextreme/ ui/popup devextreme widgets are integrated with many popular libraries and. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. This repository stores the code examples of the popup component for the getting started with popup tutorial. This tutorial explains how to add a popup to a page, define popup content, add. This. You should also read this: Contract Tracking Template Excel

Overview DevExtreme Popup Codesandbox - In this demo, the content is specified using a custom. The popup is an asp.net core wrapper for the devextreme popup. This tutorial explains how to add a popup to a page, define its content, and configure its core features. This tutorial explains how to add a popup to a page, define popup content, add. To avoid this, set the. You should also read this: Printable Easy Printable Papel Picado Template