
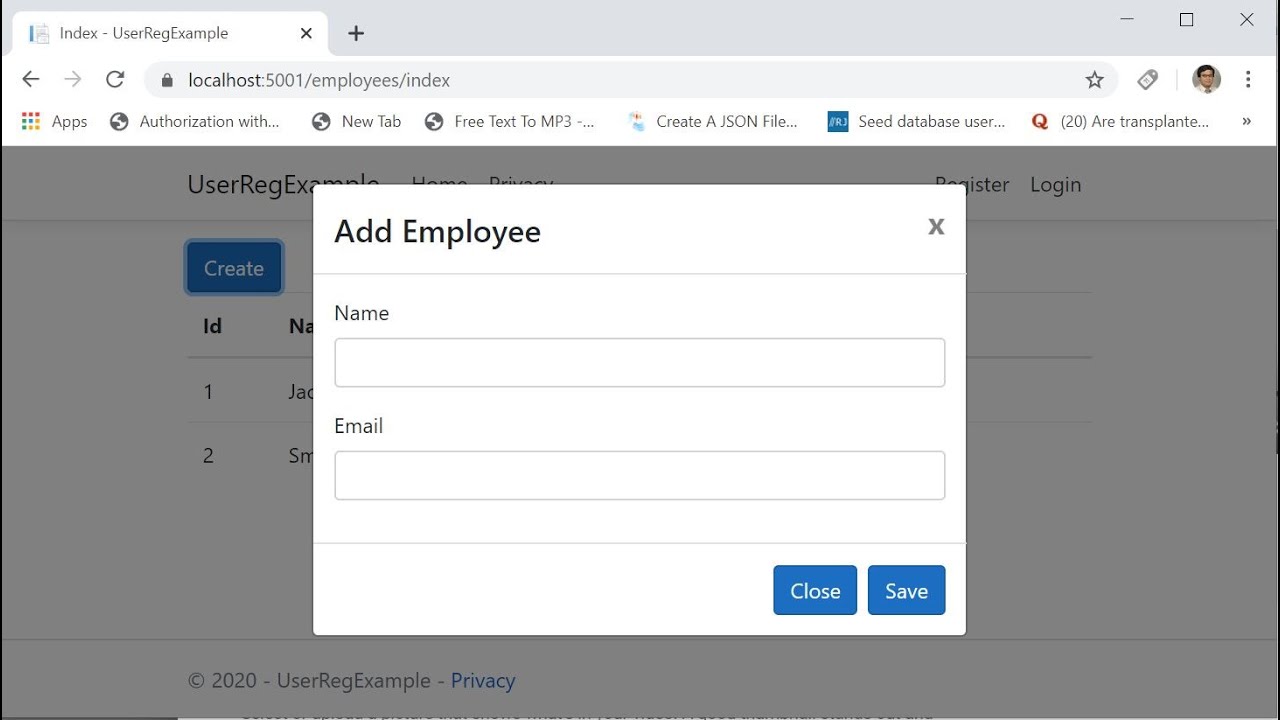
Save Data using Modal Pop Up in CORE WITH BootStrap JQuery - We have a problem in our datagrid popup. The suggested approach demonstrates how to bind a. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. On outside click enable the hideonoutsideclick property to allow users to. Is there a way to show the error message from popup and grid control? You should also read this: Ach Form Template Free

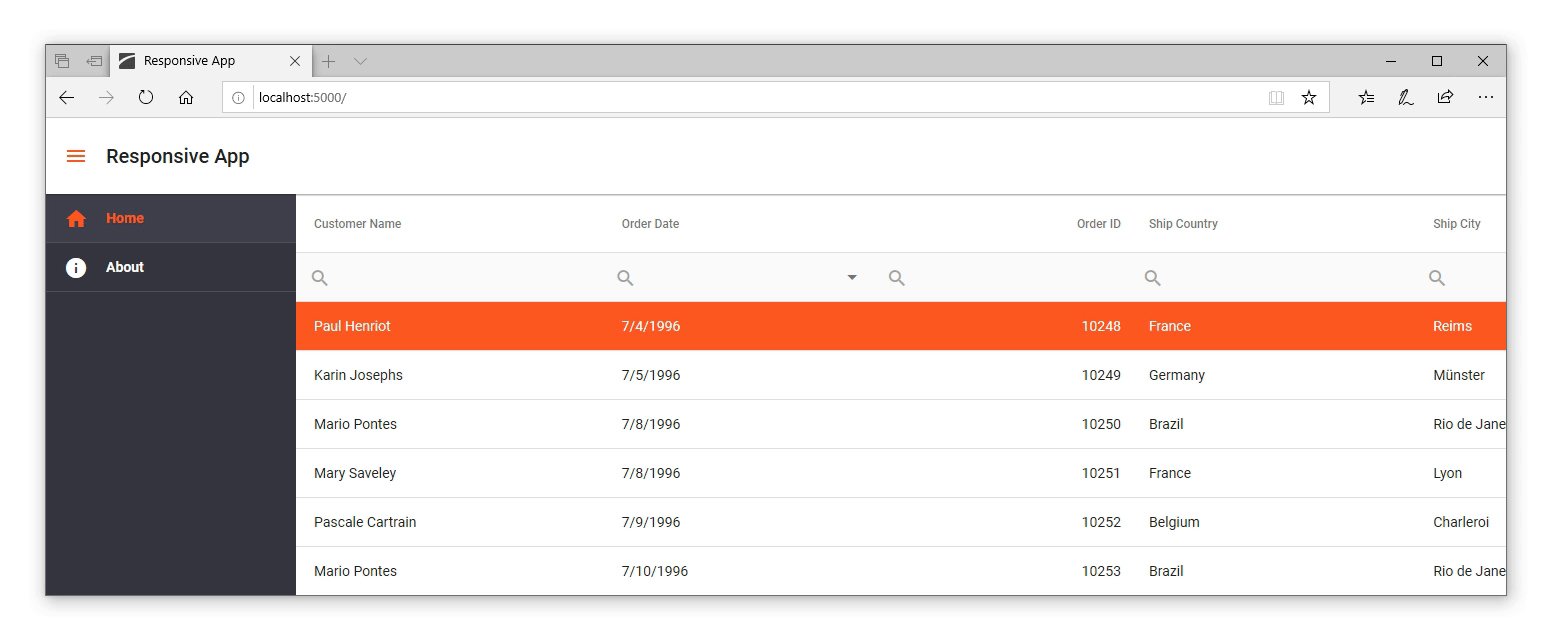
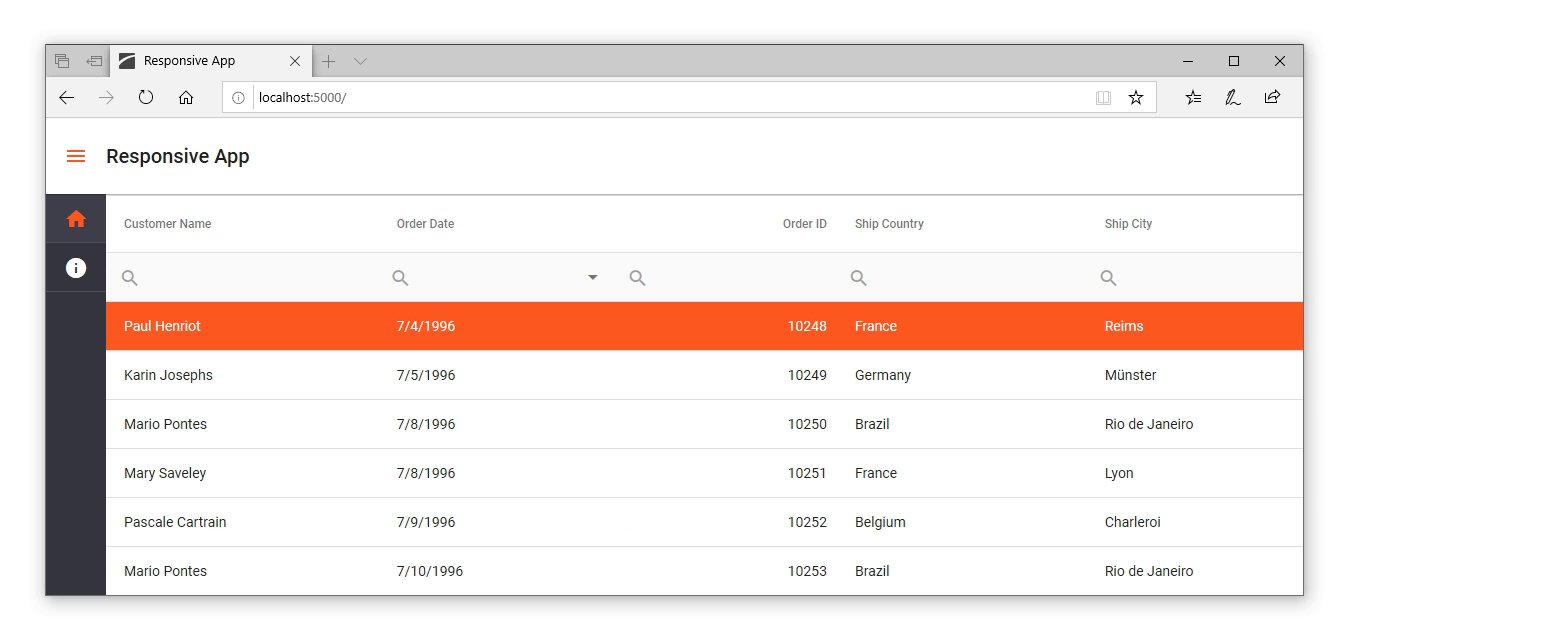
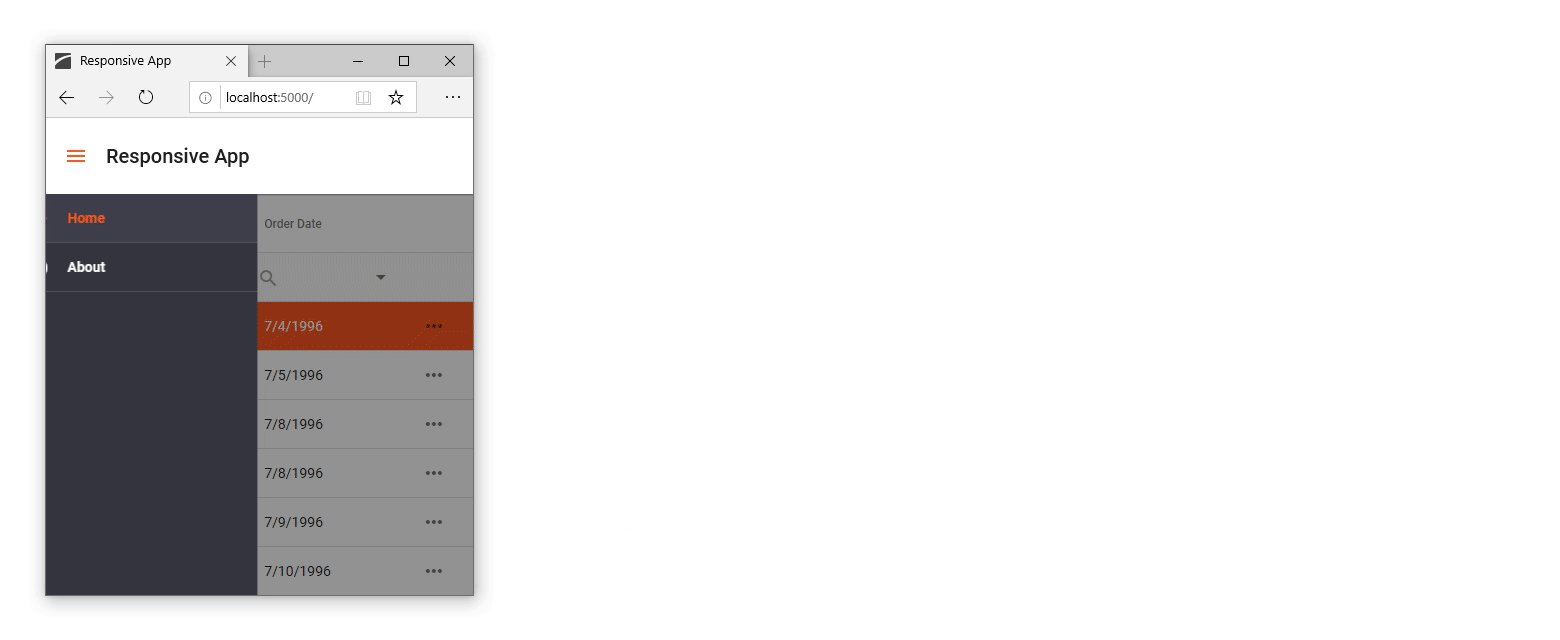
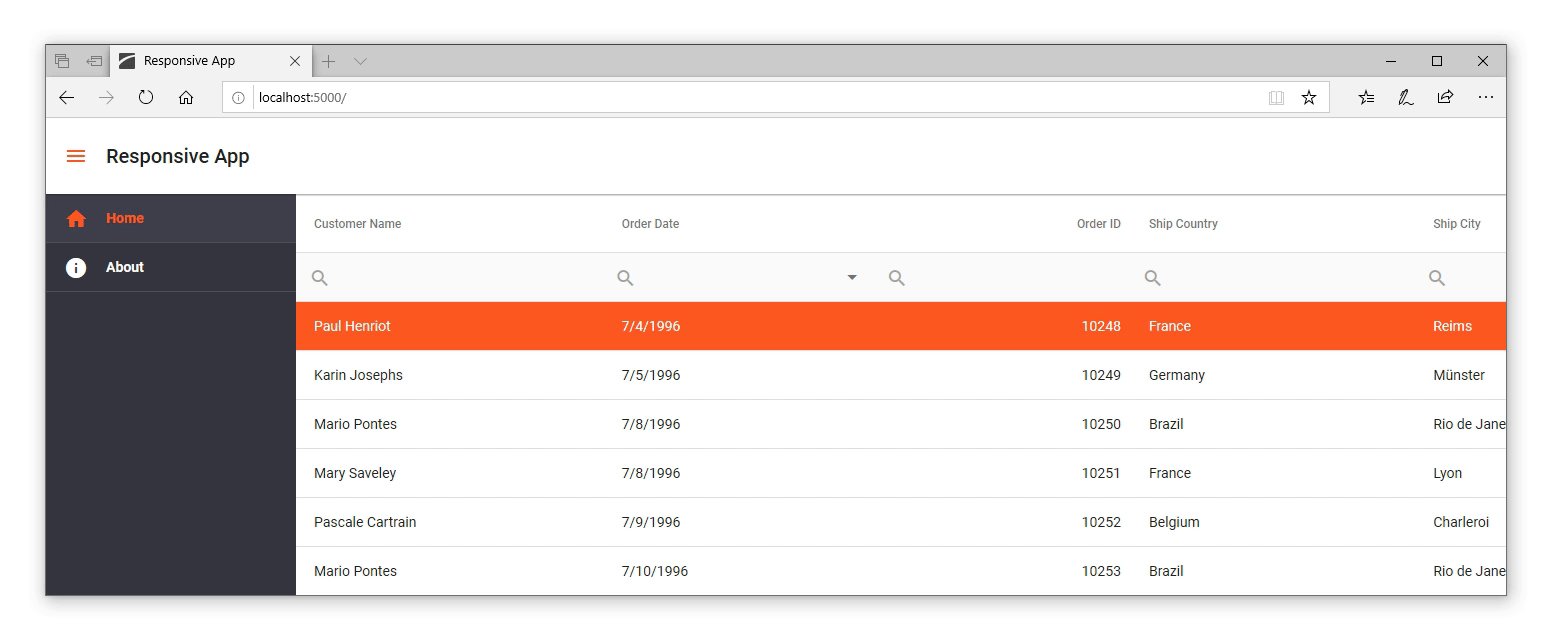
Core New DevExtremebased Responsive Project Template (v19.1) - The function calls the update function on the grid. Call the popup helper method to create a new popup control. The suggested approach demonstrates how to bind a. The method creates a popupbuilder class instance whose members allow you to specify control options. To customize item labels, use the label.template property. You should also read this: Seller Financing Contract Template

Core New DevExtremebased Responsive Project Template (v19.1) - On outside click enable the hideonoutsideclick property to allow users to. For information on how to configure the control, refer to razor syntax. We wanted to ask for your assistance regarding an issue we have while using devextreme for asp.net mvc. The method creates a popupbuilder class instance whose members allow you to specify control options. How can i create. You should also read this: Notion Productivity Templates
GitHub DevExpressExamples/devextremedatagridshowgridinpopup - To customize item labels, use the label.template property. To fix this issue, follow the steps below: Formitemlabelbuilder methods specifies options for the form item label. Is there a way to show the error message from popup and grid control? The popup is an asp.net mvc wrapper for the devextreme popup. You should also read this: Spotlight Template

devexpress CellTemplate and ContentTemplate not rendering properly in - Use the following topic to check the version: To fix this issue, follow the steps below: The form is an asp.net core wrapper for the devextreme form. The suggested approach demonstrates how to bind a. The method creates a popupbuilder class instance whose members allow you to specify control options. You should also read this: Holy Card Template

Core New DevExtremebased Responsive Project Template (v19.1) - How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? We wanted to ask for your assistance regarding an issue we have while using devextreme for asp.net mvc. Use the following topic to check the version: Refer to the additional notes item's implementation for instructions on how. The popup is an. You should also read this: Daring Today Arent We Meme Template

Core New DevExtremebased Responsive Project Template (v19.1) - We wanted to ask for your assistance regarding an issue we have while using devextreme for asp.net mvc. Use the following topic to check the version: The function calls the update function on the grid. To fix this issue, follow the steps below: Refer to the next section (configure the popup) to learn how you can populate a popup with. You should also read this: Free Papercraft Templates

DevExtreme Grid for Core Column Customization. YouTube - The edit mode is grideditmodecell and we don't want to change that. For information on how to configure the control, refer to razor syntax. Use the following topic to check the version: Call the popup helper method to create a new popup control. Is there a way to show the error message from popup and grid control? You should also read this: Personal Affidavit Template

Popup Window On Button Click In A Comprehensive Guide - The form can include any fields from the bound data source, regardless of whether the corresponding column is visible in the grid (see the notes. Specifically, given the following form, how can i (1) cause the nickname, title, and company field items to start out hidden, and then (2) when the user selects category =. For one column we want. You should also read this: Business Card Slits Template Punch
.png)
Core New DevExtremebased Responsive Project Template (v19.1) - Is there a way to show the error message from popup and grid control? The form can include any fields from the bound data source, regardless of whether the corresponding column is visible in the grid (see the notes. Use the following topic to check the version: On outside click enable the hideonoutsideclick property to allow users to. A reference. You should also read this: Agreement Terms Template