
HubSpot Quote Templates Customization Service - What i didn't discover so far is, how (as a user) to choose from the different templates, when the user is in the process of creating a quote. Super admins can create custom quote templates in settings > objects > quotes. To get started, you can create a custom quotes theme, along with templates, modules, and more, using hubspot's boilerplate. You should also read this: Dont Make Me Tap The Sign Meme Template

Hubspot Quote Templates - To change the logo appearing on the very top of your quote, go back to the content tab, click on the logo module, and switch on the toggle button override default logo. By creating a new hubspot quotes theme and applying it to your quotes, you can ensure that the custom properties you add are displayed in a visually appealing. You should also read this: Mens Bow Tie Template
A Custom Quotes Template in HubSpot Upwork - But if you’re not satisfied with their design, you can. Select from either the proposal or quote template in the content creator, and edit the template! To edit the template in the design manager, click edit cms template. Hi , if the quote templates you're currently using are from the marketplace or default hubspot templates, you will first need to. You should also read this: Immigration Letter Of Invitation Template

Hubspot Quote Templates - From the quote template selection, you can rename the template you just cloned. To modify the template, clone it to the child theme. Below, learn how to get set. As a reminder, you can style flow using. There isn't a way to swap out the cms template that is used from within a quote template in the no code editor. You should also read this: Porch Swing Template

How to Change a Page's Theme to a Different One in HubSpot CMS - If you’d like to fetch the theme code, you can do so with the. You would be able to use the. You can start using this theme today by creating a new web page and choosing elevate as the page’s theme. Hi , if the quote templates you're currently using are from the marketplace or default hubspot templates, you will. You should also read this: Ut Powerpoint Template

Quote Templates Hubspot - To change the logo appearing on the very top of your quote, go back to the content tab, click on the logo module, and switch on the toggle button override default logo. Below, learn how to get set. To edit the color, font, button, and banner styles, click edit theme settings. You can start using this theme today by creating. You should also read this: Usmc Powerpoint Template

HubsPot CRM Tutorial How To Create A Child Theme, Edit and Manage - You can also edit the button colors or banner text colors by clicking to expand the button settings or banner. By default, you get a few quotation templates in your hubspot crm. You can start using this theme today by creating a new web page and choosing elevate as the page’s theme. Enumeration properties such as dropdown. {% module 'button'. You should also read this: Snow Globe Template Printable

Custom HubSpot quote template Upwork - Enumeration properties such as dropdown. You would be able to use the. Below, learn how to get set. What i didn't discover so far is, how (as a user) to choose from the different templates, when the user is in the process of creating a quote. Select from either the proposal or quote template in the content creator, and edit. You should also read this: Free Basketball Ticket Template

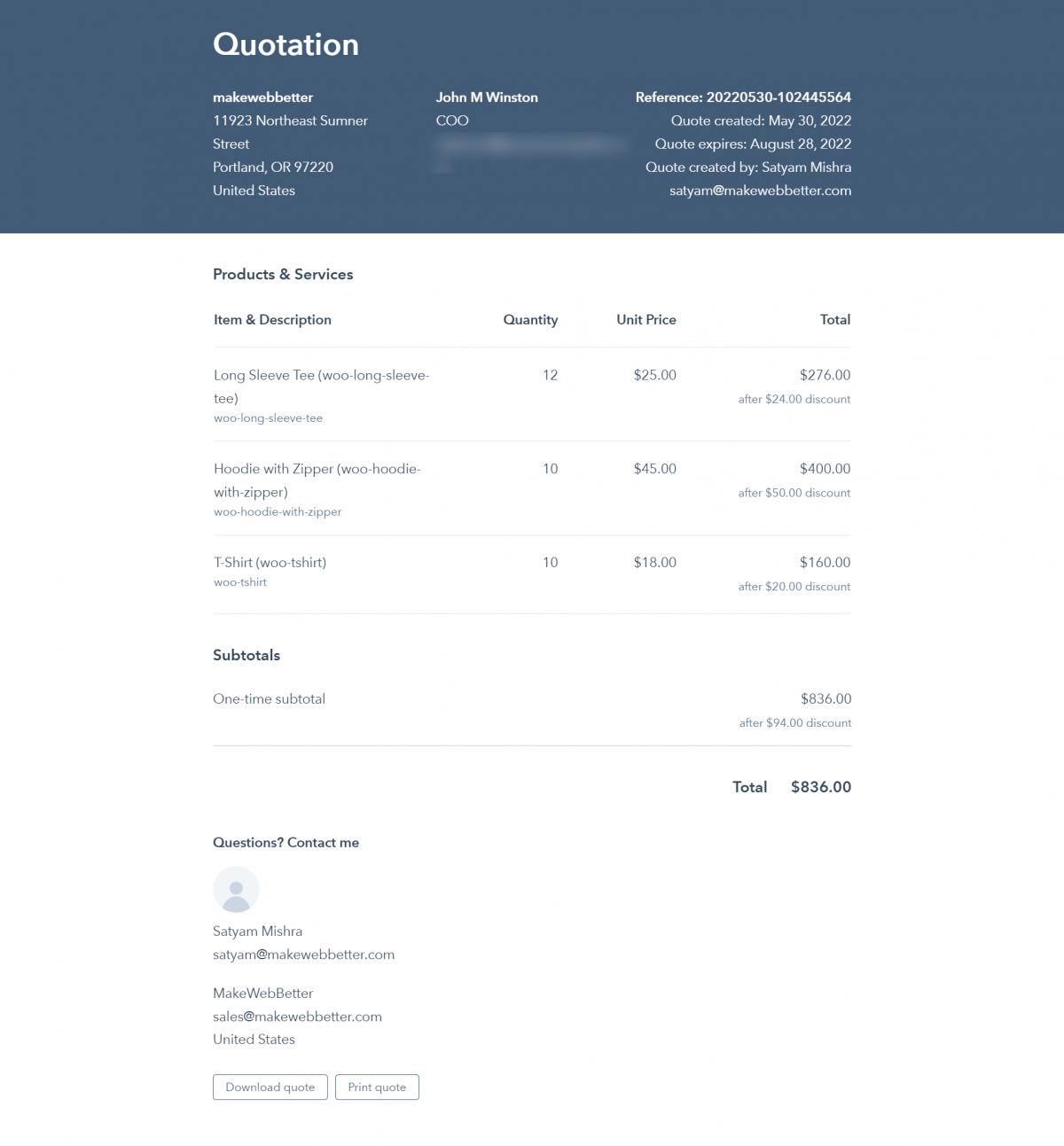
A Simple Guide on Custom Quotes in HubSpot MakeWebBetter - To edit the global colors used in the quote theme, click to expand the global colors section. Steps to customize quotes templates in hubspot crm. Additionally, users in sales hub professional and enterprise accounts can customize quote templates, to personalize the quote experience for buyers. Select from either the proposal or quote template in the content creator, and edit the. You should also read this: Free Printable Elf On The Shelf Letter Template

HubSpot Custom Quote Templates Developer - The way i did it: You can also edit the button colors or banner text colors by clicking to expand the button settings or banner. You would be able to use the. {% module 'button' path=@hubspot/button label=put in a name that will be visible to quote editors %} {# if you're using. Hi , if the quote templates you're currently. You should also read this: Free Slideshow Template Premiere Pro