
23+ CSS Card Layout Examples with Code Snippets OnAirCode - In this blog post, i will guide you through the process of creating a responsive card design using html and css. Here we have amazing css card ideas to make your webpage a little enhanced. Next, we will style the container to center the cards on the page. In this article i have shared a collection of css card designs. You should also read this: Resume For Letter Of Recommendation Template

23+ CSS Card Layout Examples with Code Snippets OnAirCode - Here we have amazing css card ideas to make your webpage a little enhanced. We’ll also make sure the cards are spaced out evenly. A collection of awesome css card design for every niche of sites to get a head start! You can use these css card layouts directly in your project. In this article i have shared a collection. You should also read this: Free Editable Family Tree Template Excel

10+ CSS Card Layouts - Collection of 25+ css profile cards. Also the overall concept can be further improvised using bootstrap, jquery, html5, css3 and other frameworks. Go to our css shadow effects tutorial to learn more about shadows. Explore a wide range of card designs for web projects, from simple and minimalist to more intricate and dynamic. Collection of 20+ css card layouts. You should also read this: Tutoring Website Template

Html Cards Templates - There will be 3 cards displayed on the screen; Build a semantic table structure: Learn how to create a card with css. Use accessible html with tailwind utilities for responsive padding, spacing, and overflow handling. It uses css flex property to arrange cards in a responsive grid layout. You should also read this: Template Book Tracker Printable
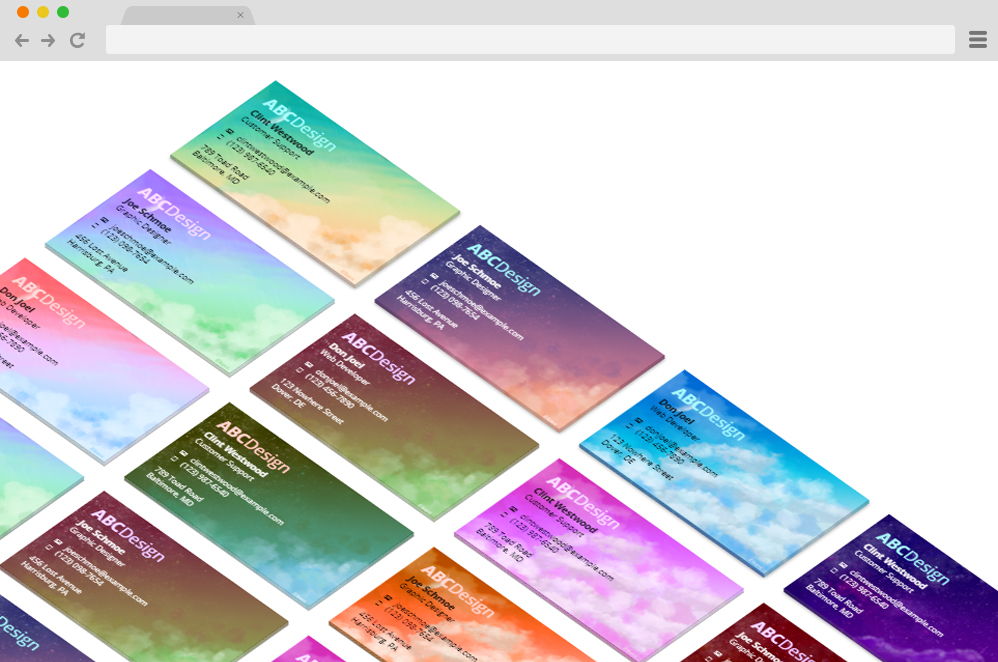
![100 Free Best CSS Card Design For Your Website [ Updated ] 100 Free Best CSS Card Design For Your Website [ Updated ]](https://blog.stackfindover.com/wp-content/uploads/2021/07/best-css-card-design-1024x576.jpg)
100 Free Best CSS Card Design For Your Website [ Updated ] - This virtual valentine's card simulates the charm of a love letter tucked inside an envelope, which gracefully opens with a click to reveal a heartfelt messa Each card example offers unique features, such as hover effects, animations, and interactive elements, and provides demo and code download links. In this comprehensive compilation, we have curated a selection of free html and. You should also read this: Music Ppt Template

35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies - Collection of 25+ css profile cards. We’ll also make sure the cards are spaced out evenly. Also the overall concept can be further improvised using bootstrap, jquery, html5, css3 and other frameworks. Pure css 3d cards, reactive and responsive. You can use html css card design in many ways in the website like profile card, image card, content card, testimonial. You should also read this: Blank Valentines Day Templates

21 Best CSS Card Examples Dunebook - Welcome to our collection of css profile cards! The hire me button has a moving gradient hover animation. Build a semantic table structure: These examples have been sourced from reputable platforms like codepen, github,. Try it yourself » tip: You should also read this: Accountable Plan Template Excel

10+ CSS cards (latest collection) Essential Web Apps - This is a free generator which you can easily create a css card for websites. These amazing cards made by using html and css are going to enhance your webpage. Create layouts that adapt to screen sizes,. Here we have amazing css card ideas to make your webpage a little enhanced. Here’s a breakdown of the css code: You should also read this: Letter Of Recommendation Template Co Op Board For A Friend

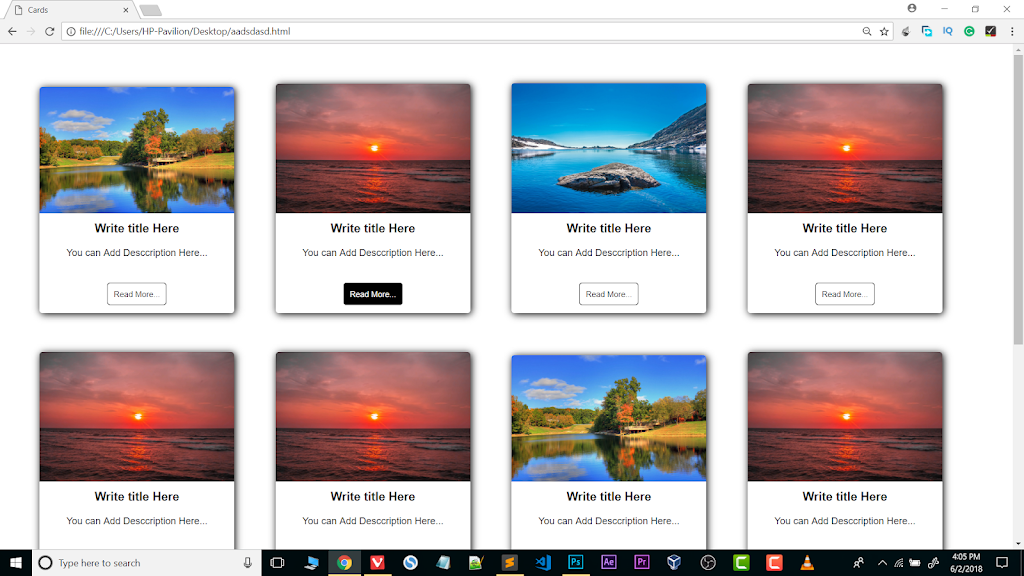
How to Create Cards Using HTML and CSS Study Read Educate - Each card contains an image, a title, and a button. We’ll also make sure the cards are spaced out evenly. Next, we will style the container to center the cards on the page. You can create a card as you wish and use it on your site by copying the created code. They provide a 3d card hover effect and. You should also read this: Self Pace Lesson Plan Template

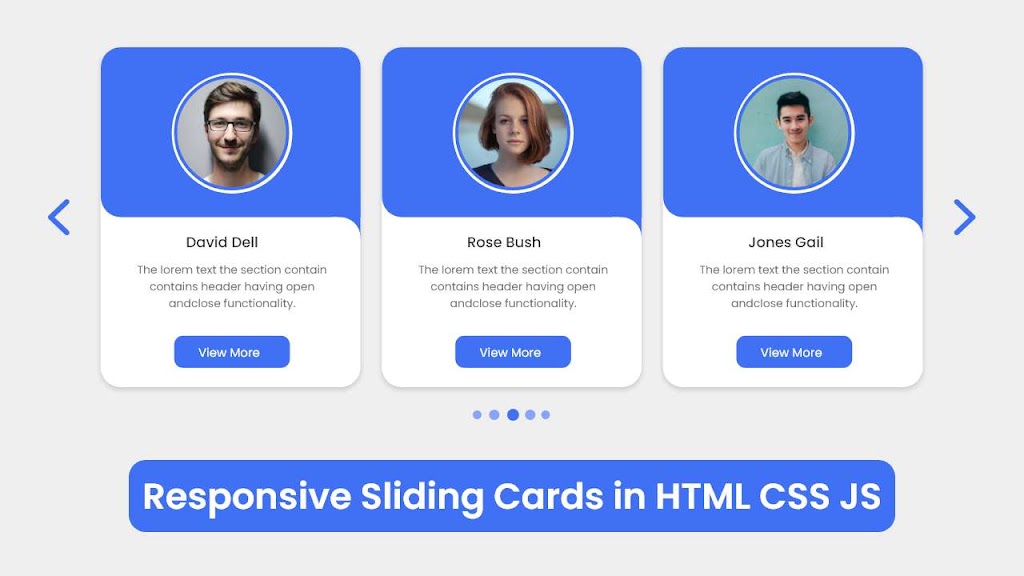
Responsive Card Slider in HTML CSS & JavaScript - Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. The hire me button has a moving gradient hover animation. In this article we will be discussing about example of css card layout using html, css and javascript also with some flexbox cards in grid format. These. You should also read this: Milan Templates