
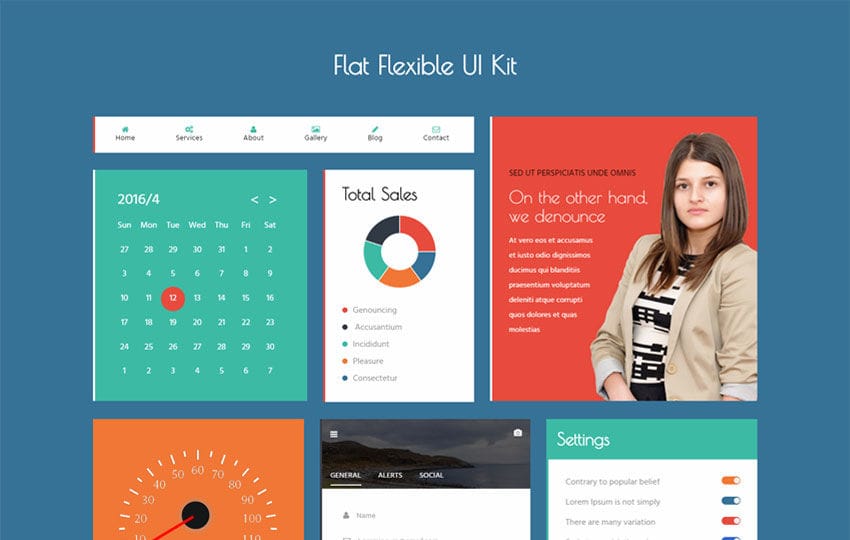
Flat Flexible UI Kit Flat Bootstrap responsive Web Template - Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. The * symbol can be replaced with. Introduced in bootstrap 4, flexbox (flexible box layout). All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen. You should also read this: Art Exhibit Art Gallery Labels Template

FlexStart Bootstrap 5 Template BootstrapTaste - Bootstrap 5 flex utility allows managing the responsive layout. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. Easily align and justify content horizontally and vertically. To gain a better understanding of these utilities, we'll examine four. To start, wrap desired elements in a flex. You should also read this: Employee Counseling Form Template

Flat Flexible UI Kit Flat Bootstrap responsive Web Template - Free responsive bootstrap 5 fitness template. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. The * symbol can be replaced with. Quickly manage. You should also read this: Air Force Memorandum Of Agreement Template

406 flex template Css templates, Css website templates, Html and css - Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. Inner pages for a complete portfolio website easyfolio comes with well. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. All flatlogic react, angular, vue,. You should also read this: Mini Booklet Template

Stack is a robust & flexible responsive HTML bootstrap template for - Inner pages for a complete portfolio website easyfolio comes with well. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. Control alignment &. You should also read this: Looker Studio Templates Free

Flex Admin Responsive Admin Template by BlackrockDigital Templates - Understanding how the bootstrap 4 flex works will help you align elements horizontally and vertically (to the left, center and right), size them according to their parent and. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Creating a responsive flex grid layout using bootstrap empowers. You should also read this: Sfdc Email Templates

Flex Admin Responsive Admin Template (Bootstrap) Download New Themes - Bootstrap 5 flex utility allows managing the responsive layout. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. Flex offers responsive utilities to adjust layouts for different screen sizes. From interactive charts and dashboard widgets to flexible bootstrap components, the zeno responsive dashboard template empowers you. You should also read this: Triangle Factory Meme Template

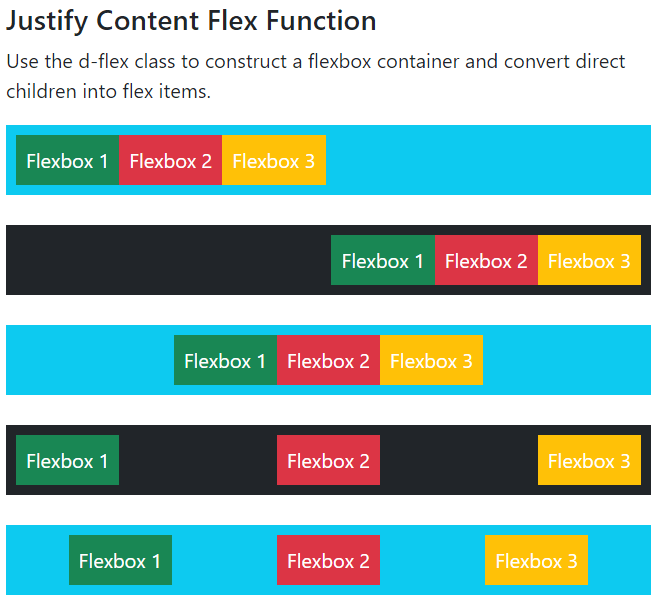
20 Best Responsive Bootstrap Templates 2020 RadiusTheme - All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Understanding how the bootstrap 4 flex works will help you align elements horizontally and vertically (to the left, center and right), size them according to their parent and. Easily align and justify content horizontally and vertically. All. You should also read this: Hubspot Landing Page Templates

40+ HighQuality Free Responsive HTML5 Bootstrap Templates of All time - Understanding how the bootstrap 4 flex works will help you align elements horizontally and vertically (to the left, center and right), size them according to their parent and. Flex offers responsive utilities to adjust layouts for different screen sizes. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying. You should also read this: Will Template Kentucky

Bootstrap 5 Flex javatpoint - From interactive charts and dashboard widgets to flexible bootstrap components, the zeno responsive dashboard template empowers you to create a clean, efficient, and fully. The * symbol can be replaced with. Free responsive bootstrap 5 fitness template. Bootstrap 5 flex utility allows managing the responsive layout. Bootstrap 5 flex offers utility classes for creating flexible layouts using flexbox, ensuring responsiveness. You should also read this: Strategic Plan Template Excel