
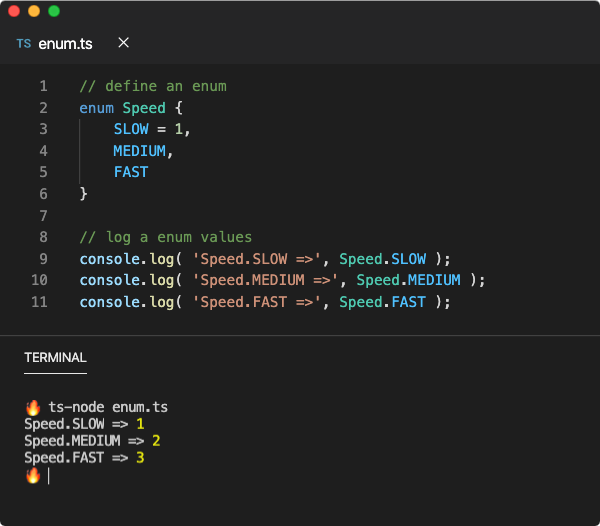
Angular Use Enum In Template - Experiment with enums in your projects and experience the benefits firsthand. By using enums, you define a set of named constants, which improves code readability, maintainability, and type safety. In angular, observables are a fundamental part of a developer’s toolkit. Here's how to use typescript enums in angular templates: Let's say you have an orderstatus enum and you want to. You should also read this: Template Statement Of Work

Angular Enum In Template - This comes in handy for cases like ngswitch where it’s more readable to use the enum value than it’s underlying value. Component.ts import { component } from '@angular/core'; Includes examples of how to create, use, and iterate over enums in your angular applications. The typescript enum can be used directly in your class, but it has to be assigned to. You should also read this: Loyalty Cards Template

Angular Use Enum In Template - By incorporating typescript enums in your angular templates, you can streamline your development process and create more robust applications. Use a typescript enum as an angular template variable name with ngtemplateoutlet Component.ts import { component } from '@angular/core'; Learn how to use angular enums in templates with this comprehensive guide. Enums are a powerful feature in typescript that can make. You should also read this: Resume Templates For Managers

Angular Use Enum In Template - The typescript enum can be used directly in your class, but it has to be assigned to a local variable to be used in the template. By incorporating typescript enums in your angular templates, you can streamline your development process and create more robust applications. None = 0, firstmode = 1, secondmode = 2, /*. This comes in handy for. You should also read this: How To Make A Google Sheets Template

Angular Enum In Template - Component.ts import { component } from '@angular/core'; Import { someenum } from './global'; This hack will allow you to use an enum in an angular template: Let's say you have an orderstatus enum and you want to show or hide elements based on whether the order status. By using enums, you define a set of named constants, which improves code. You should also read this: Ontario Legal Separation Agreement Template

Angular Enum In Template - Here's how to use typescript enums in angular templates: The idea is that the functions inside abccomponent can drive the. You can use your enum values in your html templates. What i tried to do is this: Experiment with enums in your projects and experience the benefits firsthand. You should also read this: Tournament Bracket Template Excel

Using TypeScript Enums in Angular Templates - Enum allows you to specify a possible property value from a predefined set of values using meaningful names, instead of the numeric constants that are usually used in this case. To use enum in the template you just have to directly assign the enum to the component public property. Let's say you have an orderstatus enum and you want to. You should also read this: Summons Response Letter Template
Angular Use Enum In Template - To use enum in the template you just have to directly assign the enum to the component public property. Import { someenum } from './global'; This is handy for situations like avoiding a hard coded set of values for a dropdown menu or displaying different content based on your component state. Create an enum type in your typescript file. For. You should also read this: Free Registered Nurse Resume Templates

Angular Use Enum In Template - Enum allows you to specify a possible property value from a predefined set of values using meaningful names, instead of the numeric constants that are usually used in this case. // hack to get enum into class. If you found this helpful, don’t forget to subscribe, and check out my other angular tutorials for more tips and tricks! [ './app.component.css'. You should also read this: Football Pool Template Free

Angular Enum In Template Print Templates Calendar - If you found this helpful, don’t forget to subscribe, and check out my other angular tutorials for more tips and tricks! Use a typescript enum as an angular template variable name with ngtemplateoutlet Includes examples of how to create, use, and iterate over enums in your angular applications. This tutorial will delve into the world of angular’s observables, covering the. You should also read this: Large Fish Template To Print